ChatGPTは文章で指示をすると、コードを生成してくれます。
実際、どの程度のアプリを作ることが出来るのか、今回は家計簿のウェブアプリを作ってみました。
ちなみに、私の技術レベルはPHPを学んで4ヶ月の初心者。他の言語は知りません。という訳で、アプリはPHPとMySQLで作っていくことになります。
エディタはVSCode、ブラウザはChrome、PHPの環境はMAMPをパソコンにインストールして利用します。
PCはMacを使っています。別にWindowsでも構わないです。
ChatGPTはGPT-4を使いたいので、思い切って20ドル/月のPlus契約としました。
実行計画書の作成
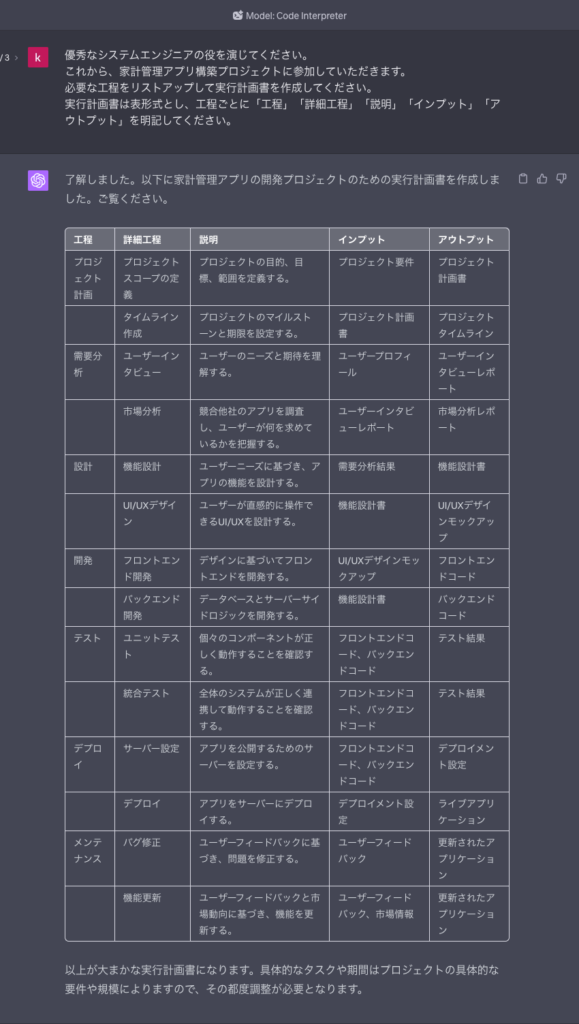
では、早速お願いしてみる。プロンプト文はネットで色々と調べたものを使いました。

ふむ、この通りに進めていけばいいということでしょうか。
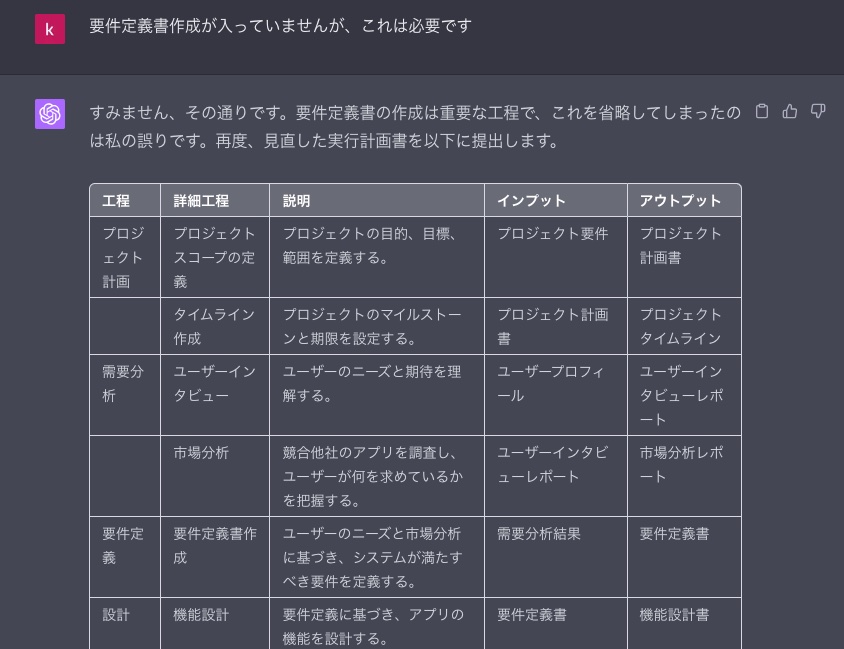
しかし、実行計画書の中に要件定義書が見当たりません。初心者の拙い知識でも要件定義書は必要だろうと思われるので、言ってみる。

そうですか「省略していた」のなら仕方ないですね。なんだかいきなり不安になりますが、気にせず進めることにします。
それにしても、やることが多い…。
各開発工程の実施
全て実行するのは面倒くさいので、とりあえず必要そうだと思われる工程のみを実行してみることにします。
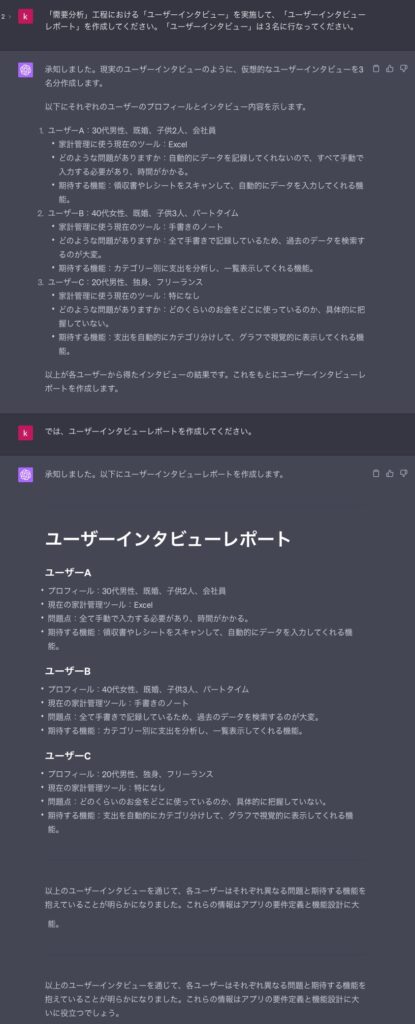
「ユーザーインタビュー」を実施して「ユーザーインタビューレポート」を作成してみました。

「ユーザーインタビュー」と「ユーザーインタビューレポート」の違いが分かりません。
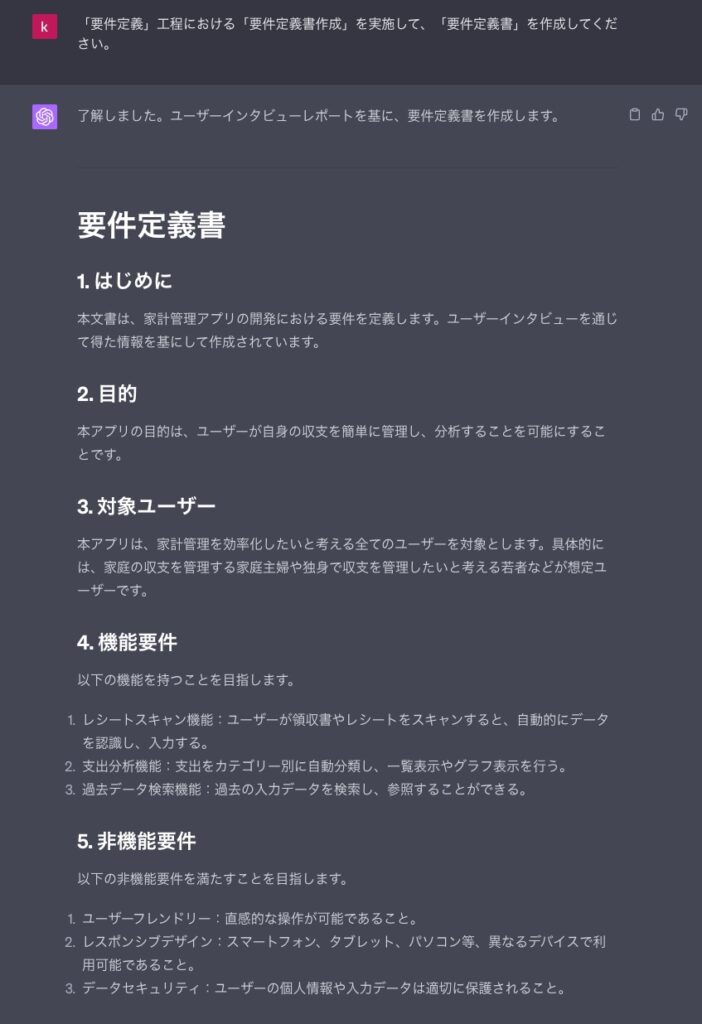
この結果をもとに要件定義書を作成することとします。

なんか内容がスカスカですけど…。だいぶ追加・修正が必要なようです。
開発の頓挫、開発方法の見直し
この後も工程を進めていきましたが、どうにもスムーズに進行していきません。そもそもソフトウェア開発をしたことがない素人が指示をしているので、プロンプト文のクオリティに問題があるは明白ですけど。
それでも、なんとかコードを出力してプログラムを動かすところまでたどり着きました。
しかし、あちこち迷いながらの進行になったので、全く再現性のないやり方になってしまいました。これでは、定型業務として成り立たないので、流れを確立させるべく再度、挑戦することとします。
ひと通りやってみて、どうやら最初の設定資料(仕様書か?)が重要であるらしいことには気付きました。
再開発
最初の実行時に作成した資料のうち、必要であろうと考えられるものをピックアップして、内容を追加・修正して用意してみる。
仕様書の用意
用意した資料は「要件定義書」「インターフェース設計書」「画面プログラム一覧」の3つ。
# 要件定義書
## 1. 収入・支出入力機能
- ユーザーは収入と支出を手動で入力できる必要があります。
- 入力可能な情報としては、金額、日付、カテゴリ、説明などがあります。
- 収入と支出はそれぞれ別のエントリーとして記録され、後で検索や分析が可能になるようにします。
- カテゴリの選択肢はあらかじめ定義されており(食費、日用雑貨、医療、通信、クルマ)、後でユーザーが自分で追加もできるものとします。
## 2. 支出カテゴリ分析機能
- システムは各カテゴリ(食費、日用雑貨、医療、通信、クルマなど)に分けて支出を分析できる必要があります。
- 支出の分析は、一定の間隔(日次や月次)で行われます。
- 分析結果は、支出の合計金額とパーセンテージ形式で表示します。
## 3. 月間収支グラフ表示機能
- システムは月ごとの収入と支出を円グラフで表示する機能を提供します。
- グラフは明確な視覚的差異を提供することで、ユーザーが財務状況を理解するのを助けます。
## 4. 予算設定・追跡機能
- ユーザーは特定の期間(例:月ごと)の予算を設定できます。
- システムはユーザーが設定した予算と現在の支出を比較し、範囲内に収まっているかを表示します。
- 予算の範囲は、月ごとにリセットされることはなく、継続的に追跡されます。
## 5. カテゴリー設定機能
- ユーザーは、収入と支出において独自のカテゴリーを追加・編集・削除できます。
- システムにおいて初期設定されたカテゴリーは、編集・削除できないものとします。
# インターフェース設計書
## 1. ログイン画面
- ユーザーがシステムにログインできる画面。
- 入力フォームには以下のフィールドが存在:
- メールアドレス: メールアドレス入力フィールド
- パスワード: パスワード入力フィールド
- "ログイン"ボタンと"新規登録はこちら"ボタン。
## 2. ユーザー登録画面
- 新規ユーザーがアカウントを作成できる画面。
- 入力フォームには以下のフィールドが存在:
- ユーザー名: ユーザー名入力フィールド
- メールアドレス: メールアドレス入力フィールド
- パスワード: パスワード入力フィールド
- "新規登録"ボタン。
## 3. ダッシュボード画面
- ユーザーが自身の収支情報を一目で確認できるホーム画面。
- メニュー表示(支出入力、収入入力、収支詳細、収支レポート、予算、カテゴリー)
- 現在までの支出額を表示するエリアには以下のフィールドが存在:
- 今年: 今年の支出合計額フィールド
- 今月: 今月の支出合計額フィールド
- 予算: 今月の予算合計額フィールド
- 直近の取引を3件表示するエリア:
- 日付、カテゴリー、金額を一覧表示
- "ログアウト"ボタン。
## 4. 支出入力画面
- ユーザーが支出を入力できる画面。
- ナビゲーションメニュー表示(ホーム、収入入力、収支詳細、収支レポート、予算、カテゴリー)。クリックするとそれぞれのリンク先へ移動。
- 入力フォームには以下のフィールドが存在:
- 金額: 数字入力フィールドフィールド。
- 日付: 日付選択フィールド。デフォルトでは今日の日付が入っている状態。
- カテゴリ: プルダウンメニュー。選択肢は支出カテゴリーのみを表示。
- 説明: テキストエリア。
- "記録する"ボタン。
## 5. 収入入力画面
- ユーザーが収入を入力できる画面。
- ナビゲーションメニュー表示(ホーム、支出入力、収支詳細、収支レポート、予算、カテゴリー)
- 入力フォームには以下のフィールドが存在:
- 金額: 数字入力フィールドフィールド。
- 日付: 日付選択フィールド。デフォルトでは今日の日付が入っている状態。
- カテゴリ: プルダウンメニュー。選択肢は収入カテゴリーのみを表示。
- 説明: テキストエリア。
- "記録する"ボタン。
## 6. 収支詳細画面
- 収入と支出エントリーの一覧を表示する画面。
- ナビゲーションメニュー表示(ホーム、支出入力、収入入力、収支レポート、予算、カテゴリー)。
- 各エントリーを一覧表示。
- 一覧表示は最新のエントリーを一番上に表示する。
- 各エントリーには「日付」「取引タイプ」「カテゴリー」「金額」「説明」の項目を表示。
- 各エントリー項目の最後(右側)に「編集」ボタンを作成し「transaction_edit.php」へのリンクとする。
## 7. 収支詳細編集画面
- "収支詳細画面"の"編集"ボタンからのリンク先となり、特定の収入または支出エントリーの詳細情報を表示、編集する画面。
- 「日付」「取引タイプ」「カテゴリー」「金額」「説明」の項目を縦並びで表示。
- 「日付」「取引タイプ」「カテゴリー」「金額」「説明」の項目には、"収支詳細画面"の内容を引き継いで表示する。
- "編集"ボタン
- "削除"ボタン
- "戻る"ボタン。リンク先は"収支詳細画面"
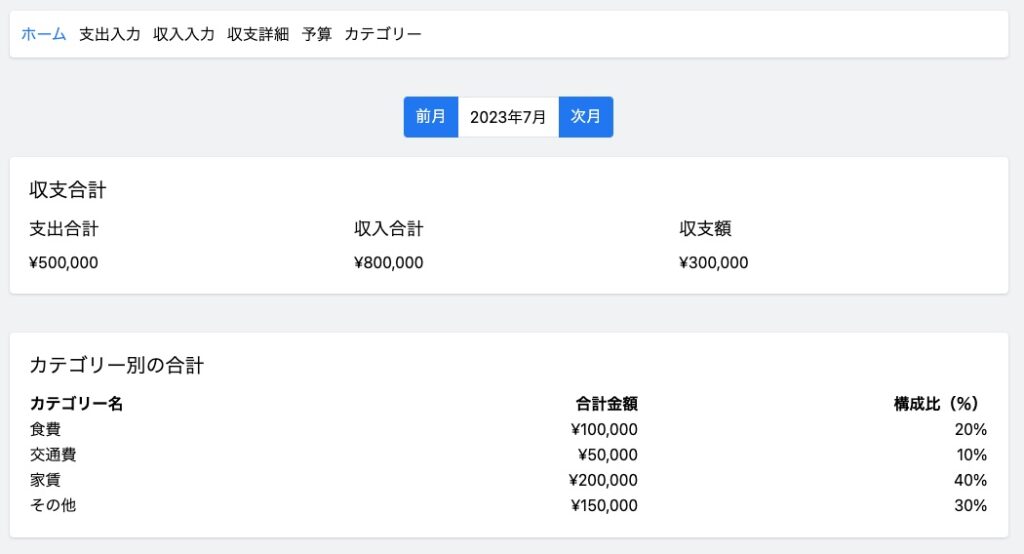
## 8. 月間収支レポート画面
- ユーザーが収入と支出を項目別合計の一覧で見ることができる画面。
- ナビゲーションメニュー表示(ホーム、支出入力、収入入力、収支詳細、予算、カテゴリー)
- 月選択: デフォルトで当月の収支を表示する。左側のリンクから前月へ移動、右側のリンクからは次月へ移動。移動した月の収支を表示する。
- 収支合計表示エリアには以下のフィールドが存在:
- 支出合計額。
- 収入合計額。
- 収支額。
- カテゴリー別の合計表示エリアには以下のフィールドが一覧存在:
- カテゴリー名、合計金額。構成比(%)。
## 9. 予算の設定と表示画面
- ユーザーが各カテゴリや全体の予算を設定し、表示する画面。
- 初期画面では、各カテゴリや全体の予算は0円となっている。
- 一度予算を設定した後では、画面を開いた時に各カテゴリには設定した予算額が入っている状態で表示。
- ナビゲーションメニュー表示エリア(ホーム、支出入力、収入入力、収支詳細、収支レポート、カテゴリー)
- 予算総額表示エリアとカテゴリー別予算設定・表示エリアが存在
- 予算総額表示エリアには以下のフィールドが存在:
- 各カテゴリーの予算を合計した総額が表示されている。
- カテゴリー別予算設定・表示エリアには以下のフィールドが存在:
- 「カテゴリー名」、「現在の予算額」、「新しい予算額を入力するフォーム」、「編集」ボタンが横並びで配置。
- 「カテゴリー名」はデフォルトで設定されたものとユーザーが追加したもの全てが表示されている。
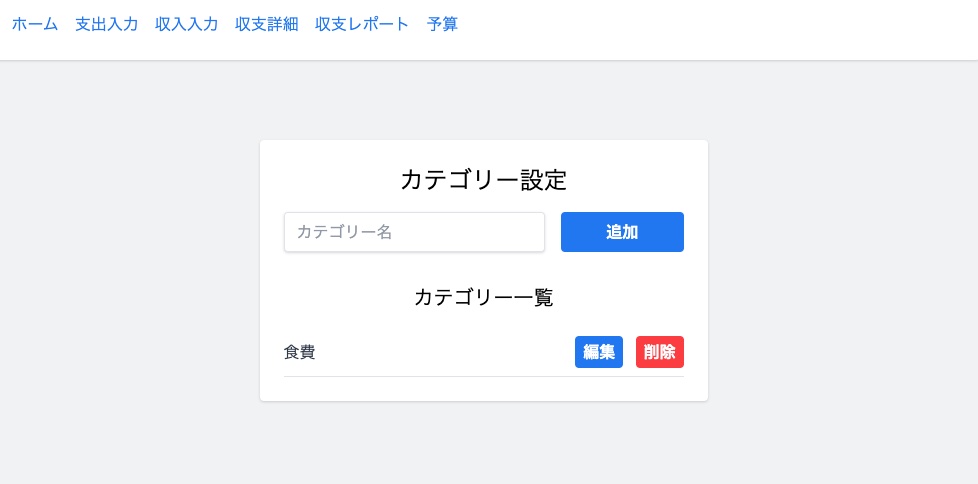
## 10. カテゴリーの設定と表示画面
- ユーザーがユーザーごとに独自カテゴリー名を設定し、表示する画面。
- ナビゲーションメニュー表示(ホーム、支出入力、収入入力、収支詳細、収支レポート、予算)
- カテゴリー名設定エリアには以下のフィールドが存在:
- カテゴリー名、"追加"ボタン。ユーザー独自のカテゴリー名を登録できる。
- カテゴリー名表示エリア(追加したカテゴリー名が表示される)には以下のフィールドが一覧で存在:
- デフォルトで設定されているカテゴリー名の一覧
- ユーザーが設定したカテゴリー名一覧。"編集"ボタン。"削除"ボタン。ユーザーが設定したカテゴリー名を"編集"、"削除"できる。
#実装ファイル一覧
以下は、画面プログラムのファイル一覧表です。各ファイルはそれぞれの役割を持ち、システムの機能を実装します。
| ファイル名 | 役割 |
| ---------------------------- | ------------------------------------------------ |
| index.php | ダッシュボード画面の表示と収支情報の概要表示 |
| login.php | ログイン画面の表示とユーザー認証 |
| register.php | ユーザー登録画面の表示と新規ユーザー登録処理 |
| add_expense.php | 支出入力画面の表示と支出データの追加処理 |
| add_income.php | 収入入力画面の表示と収入データの追加処理 |
| transaction_history.php | 収支詳細画面の表示と取引データの一覧表示 |
| transaction_edit.php | 収支詳細編集画面の表示と取引データの編集、削除処理 |
| budget_settings.php | 予算設定画面の表示と予算データの設定と表示 |
| category_settings.php | カテゴリー設定画面の表示とカテゴリーデータの設定と表示 |
| transaction_report.php | 月間収支グラフ画面の表示とカテゴリー別収支データの集計と表示 |
| config.php | データベース接続などの設定情報 |
| logout.php | ログアウト処理 |
最初にこの3つの資料をChatGPTに読み込ませた上で、開発を進めてみることにします。
各仕様書の読み込ませ
簡単なアプリの開発を目的としていますので、開発の条件をまず伝えます。そうしないと、初心者には理解できない開発手法で進めようとしていきますので。

PHPを手続き型にしたのは、単にそうしないとコードの内容を自分が理解することができないからです。
ではまず、「要件定義書」から。

続いて、「インターフェース設計書」「画面プログラム一覧」も同じく読み込ませます。
画面イメージの作成
資料を読んで理解していただけたようですので、次に画面イメージを作っていきます。
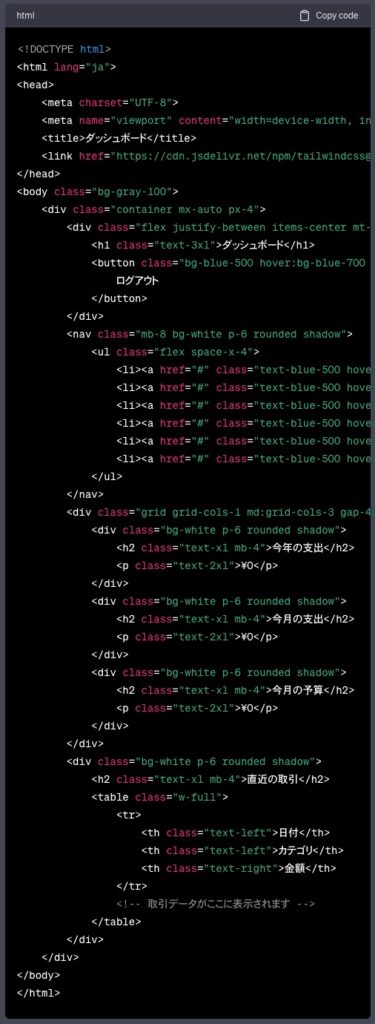
まずはメインのダッシュボードから。
雑に「ワイヤーフレームを作って」と頼んだところ「できません」という回答が返ってきました。次に「HTMLとCSSで作って」と頼んだところ、作ってはくれましたが、前時代的なデザインをあげてきました。
ということで、次のように頼んでみました。

項目の抜けがあったので、再度指示。Bootstrapでもいいようです。

すると、コードが出てきました。

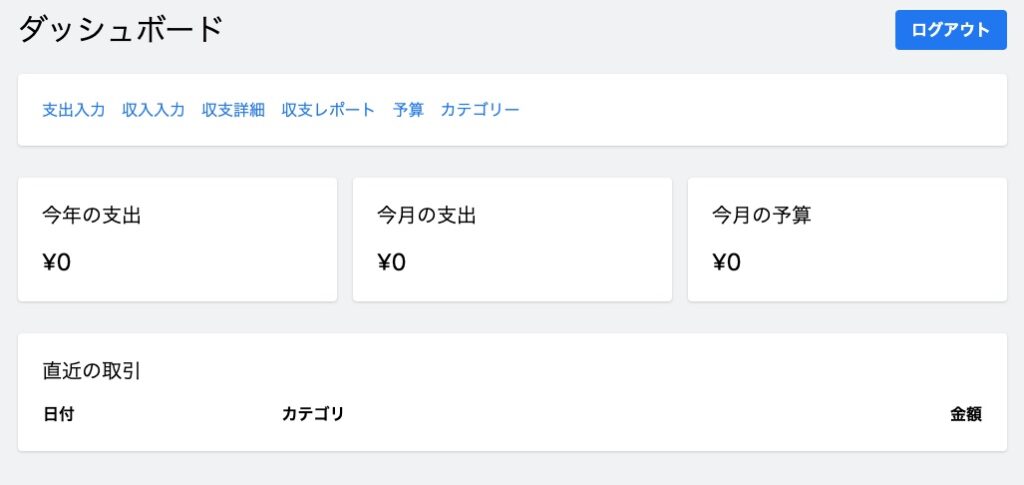
コードをhtmlファイルとして保存して、Chromeに表示させた画面がこれです。

なんだか完成のイメージが湧いてきました。がぜんやる気が出てきます。
では、他の画面もどんどん作っていきます。
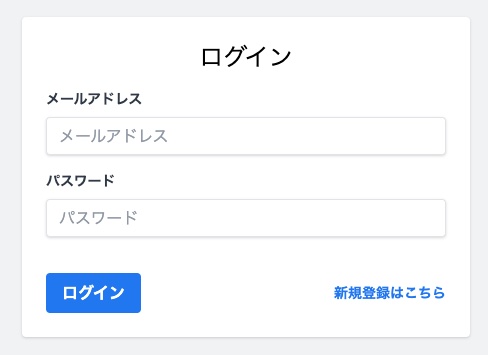
ログイン画面はこんな感じ。

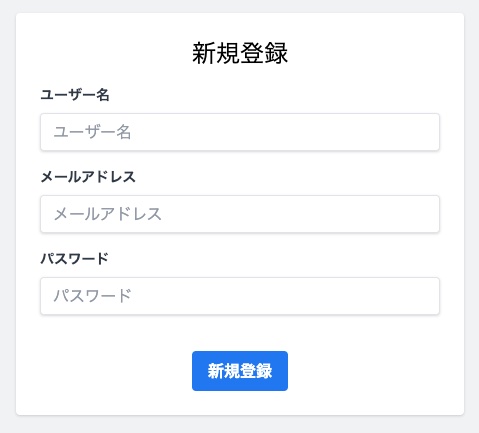
新規登録画面はこんな感じ。

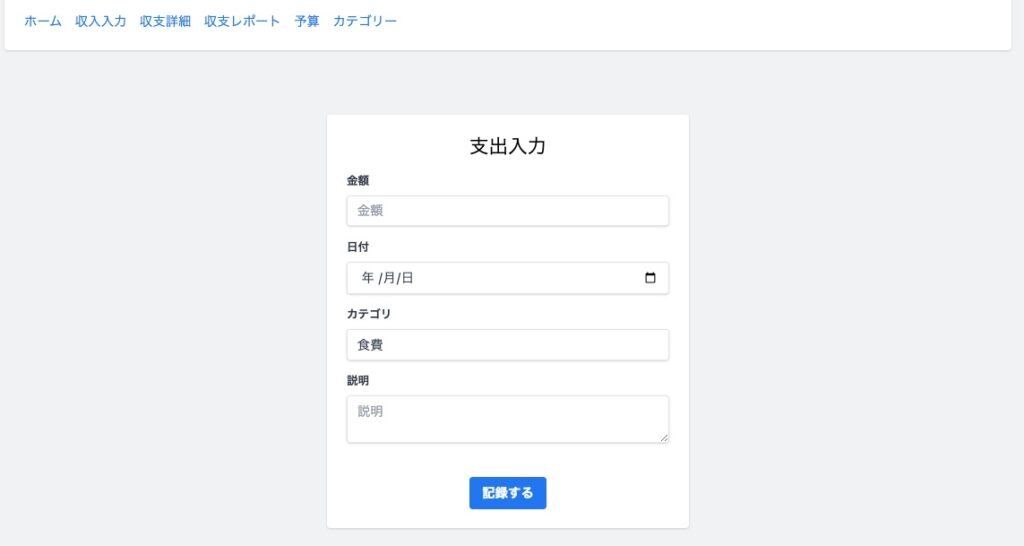
支出入力画面はこんな感じ。

収入入力画面はこんな感じ。

収支詳細画面はこんな感じ。

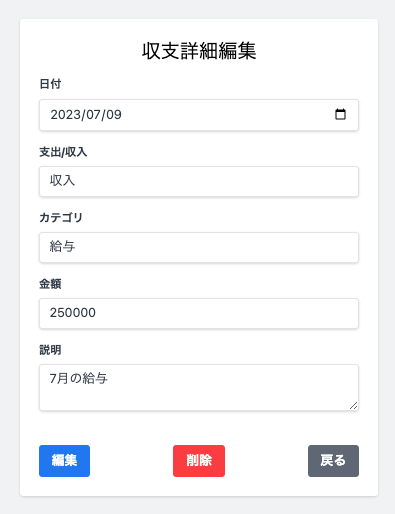
収支詳細編集画面はこんな感じ。

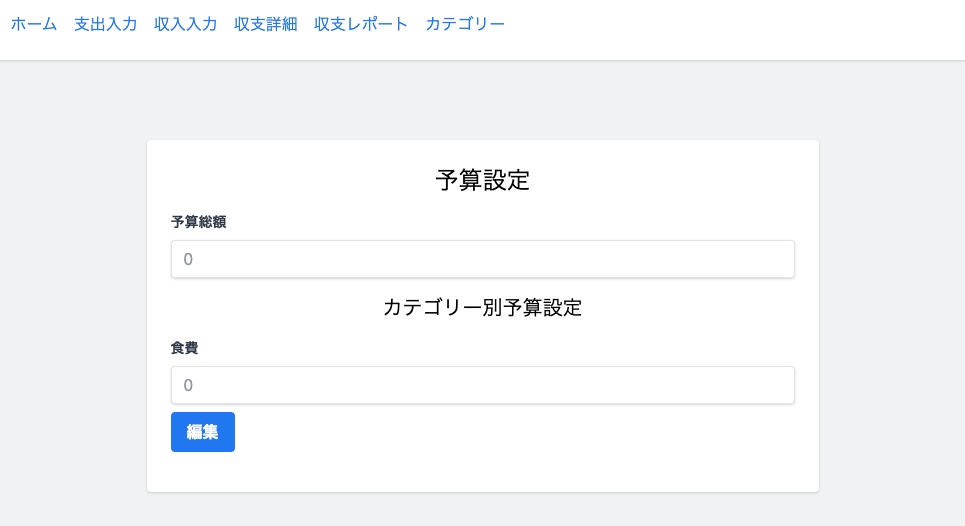
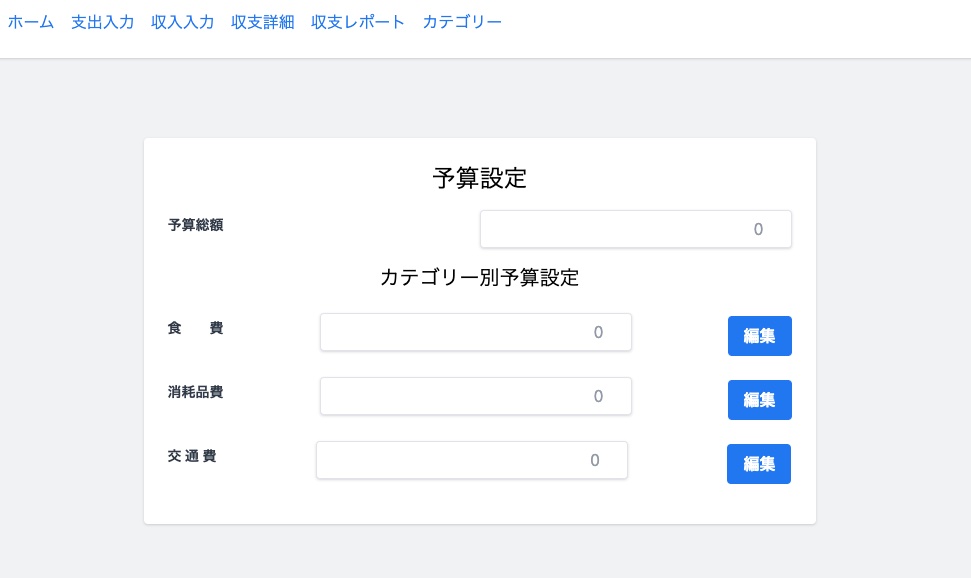
予算設定画面はこんな感じ。

画面がさみしいので修正をしていきます。
今までの画面でも修正をかけていますが、やりとりを全部載せていてもダラダラと退屈な内容になってしまうので割愛しています。

出力されたものを確認して修正を指示、を繰り返す。




で、最終的にあがってきた予算設定の画面がこちら。

引き続き、カテゴリー設定画面はこんな感じ。

月間収支レポート画面はこんな感じ。

ようやく画面が一通り完成しました。結構な達成感があります。
では、次にデータベースの制作に入っていこうと思います。









コメント