第4回目の今回はいよいよ、Midjourneyで生成した画像を動かします。
静止画だった画像が、動く「動画」となるのは感動もの!
Runway Gen-2 の概要
使用する動画生成AIは「Runway Gen-2」。数ある動画生成AIではまず第一番の選択肢に挙げられるツールです。
「Runway Gen-2」の料金体系
料金については変動がありますので、サイトで最新の情報を確認してみてください。
| プラン | 月額料金 | 年額料金 | クレジット数/月 | 主な特徴 | ユーザー数 |
|---|---|---|---|---|---|
| 無料プラン | 無料 | 無料 | 125 | 基本機能のみ利用可能、クレジットは初回のみ | 1 |
| スタンダード | $15 | $144($12/月) | 625 | 最大1080p動画生成、画像生成、基本的なエクスポート機能 | 5 |
| プロ | $35 | $336($28/月) | 2250 | 4K動画生成、ProResやPNGシーケンスのエクスポート、透明背景のエクスポート | 10 |
| アンリミテッド | $95 | $912($76/月) | 2250 | Exploreモードで無制限生成(速度制限あり)、すべてのプロ機能を含む | 10 |
- 1秒の動画生成に5クレジットを消費します。生成される動画は基本4秒なので、1動画生成に20クレジットが消費されることになります。
- スタンダードとプロプランは毎月クレジットがリセットされます。
- アンリミテッドプランではExploreモードを利用することでクレジットを消費せずに生成できますが、生成速度が遅くなる場合があります。
Runway Gen-2 の始め方と使い方
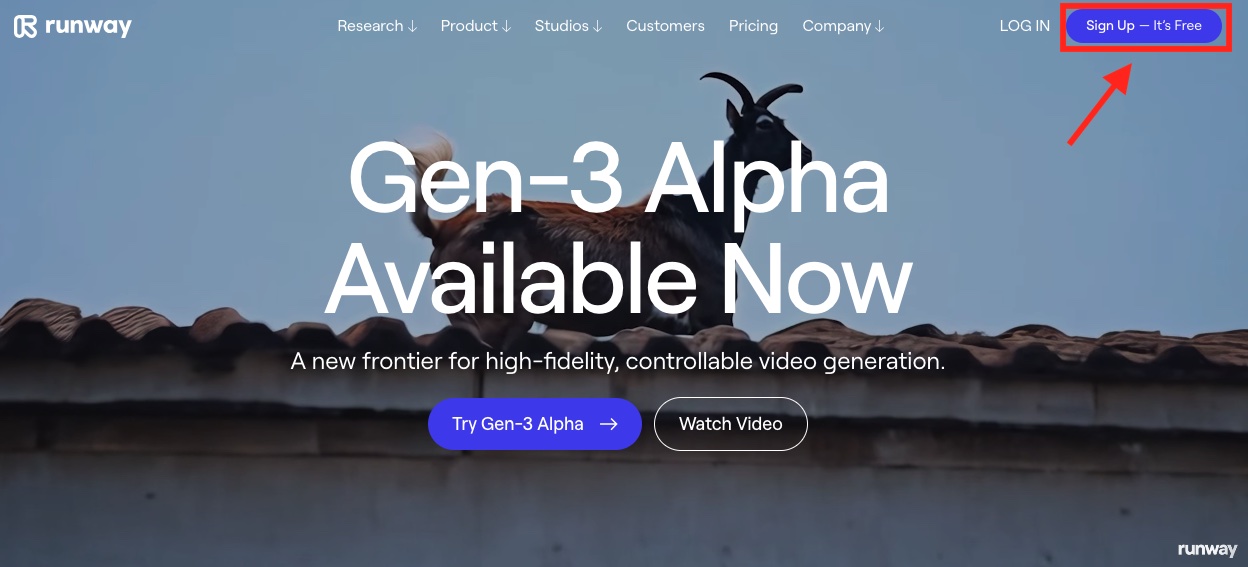
「Runway Gen-2」のサイトに行きます。

1. 「Sign Up」をクリックします。

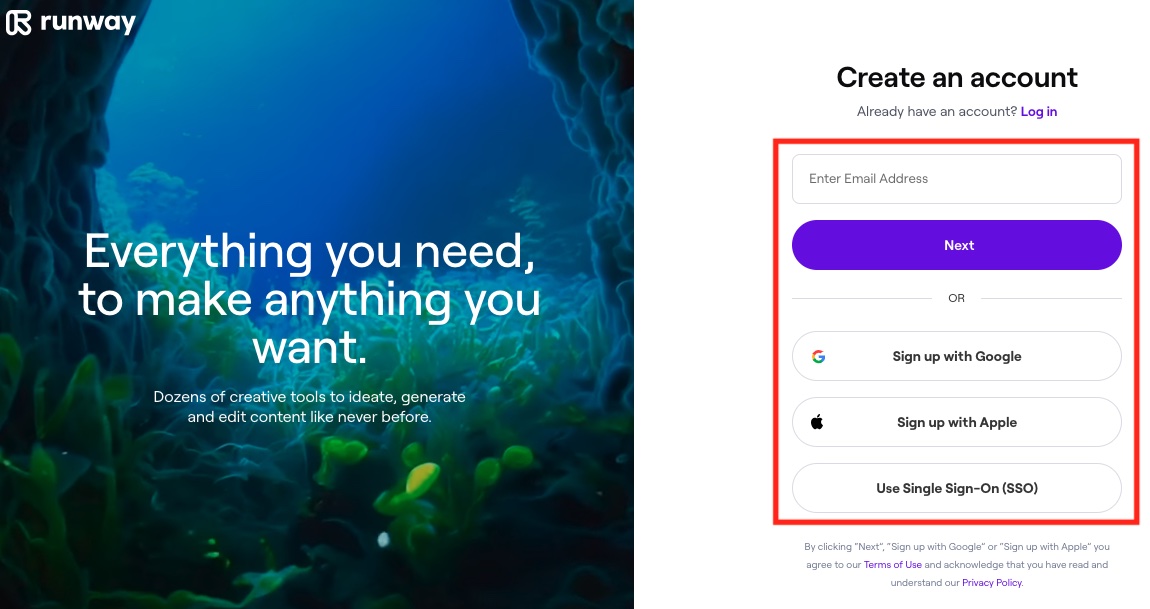
2. お好みの方法でアカウントを作成します。

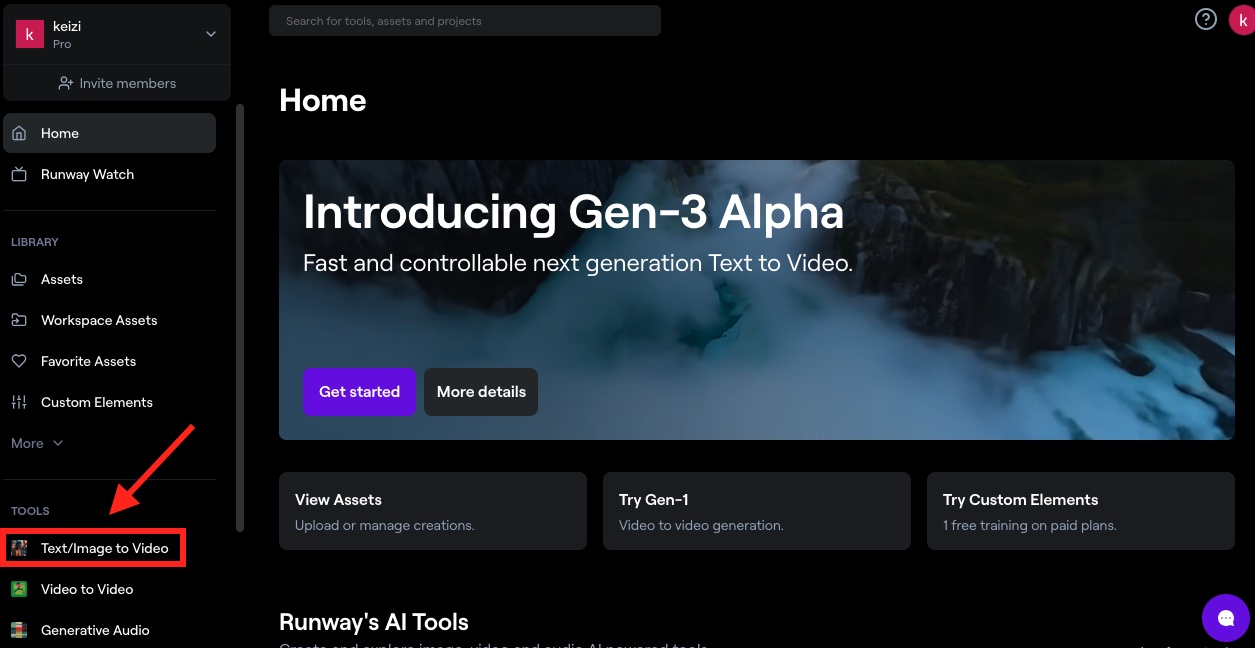
3. アカウント作成後、ログインするとダッシュボード画面が表示されます。
左側の「Text/Image to Videos」をクリック。

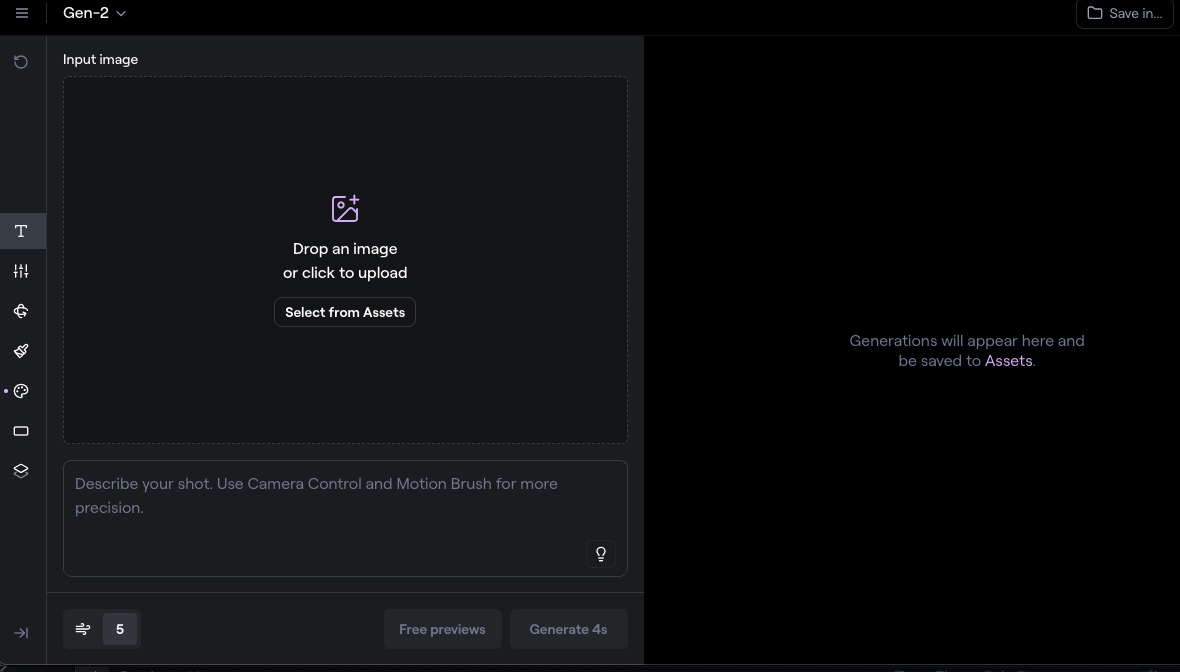
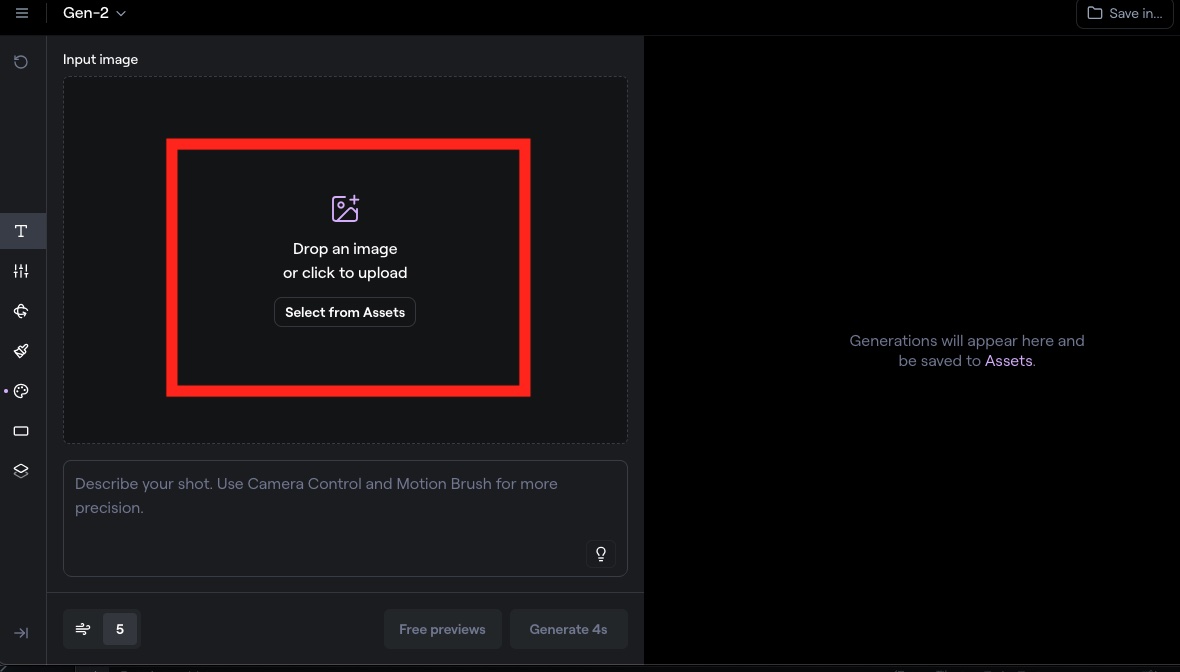
4. 動画生成の画面が表示されました。

画像から動画を生成(プロンプトでの指示)
とにかく画像から動画を生成してみましょう。今回はこの画像を使います。

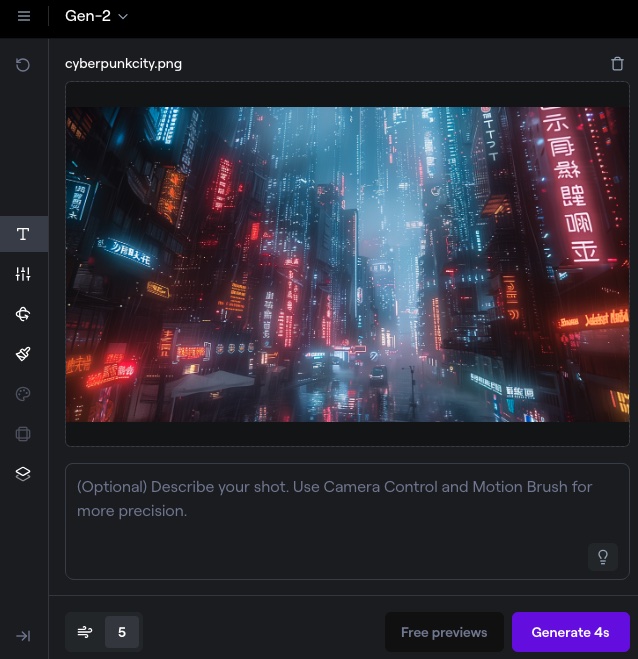
5. 画面のこの部分に画像をドラッグします。

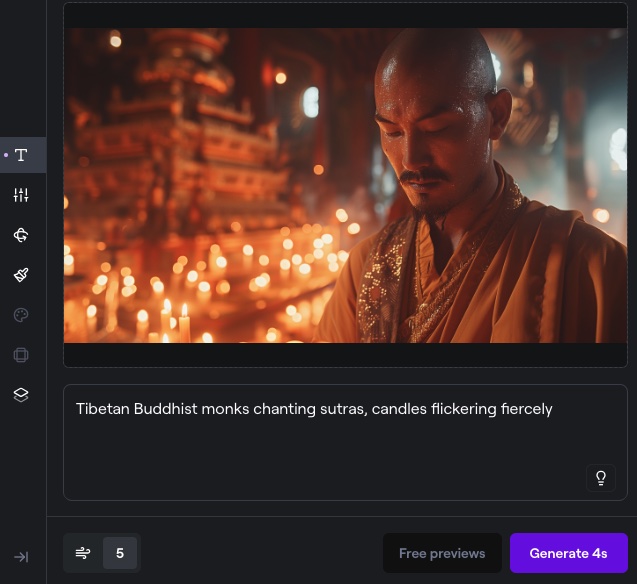
6. プロンプトは以下のように入力してみます。
Tibetan Buddhist monks chanting sutras, candles flickering fiercely.
(日本語:チベット仏教の僧侶がお経を唱え、ろうそくが激しく揺れる)

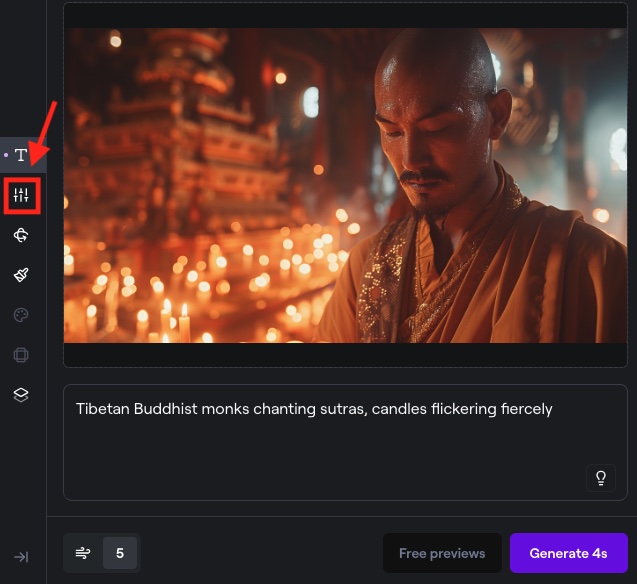
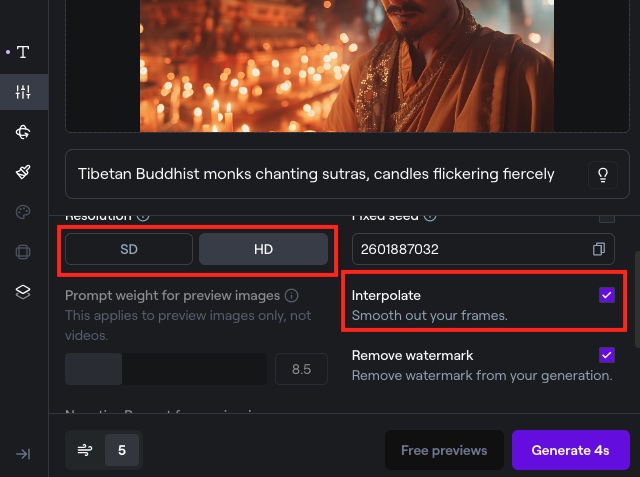
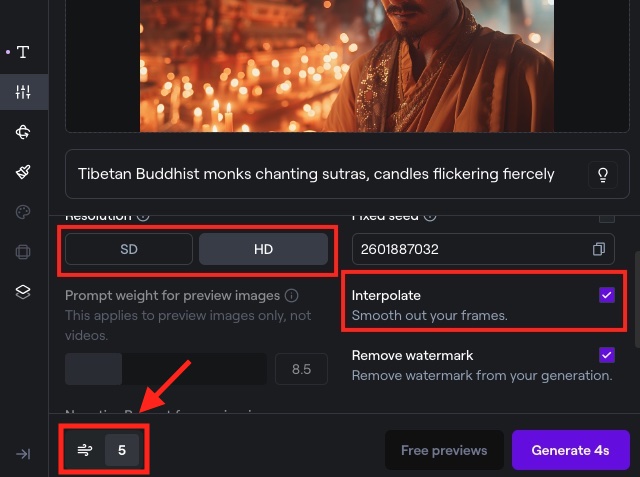
7. 「setting」タブをクリックして各種設定を行います。

8. 「SD」か「HD」かを選択。HDの方は生成に時間がかかります。
「Interpolate」にチェックを入れておきます。フレーム間の動きをスムーズにしてくれます。

9. ここの数値は動きの大きさを指定します。
最大は10です。
あまり大きな数値にすると画像が破綻する可能性が高くなります。
デフォルトの5程度にしておけばいいでしょう。

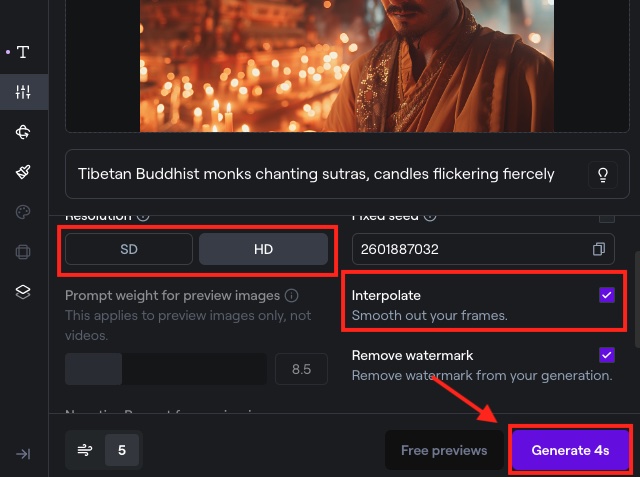
10. 「Generate 4S」をクリックして動画を生成します。

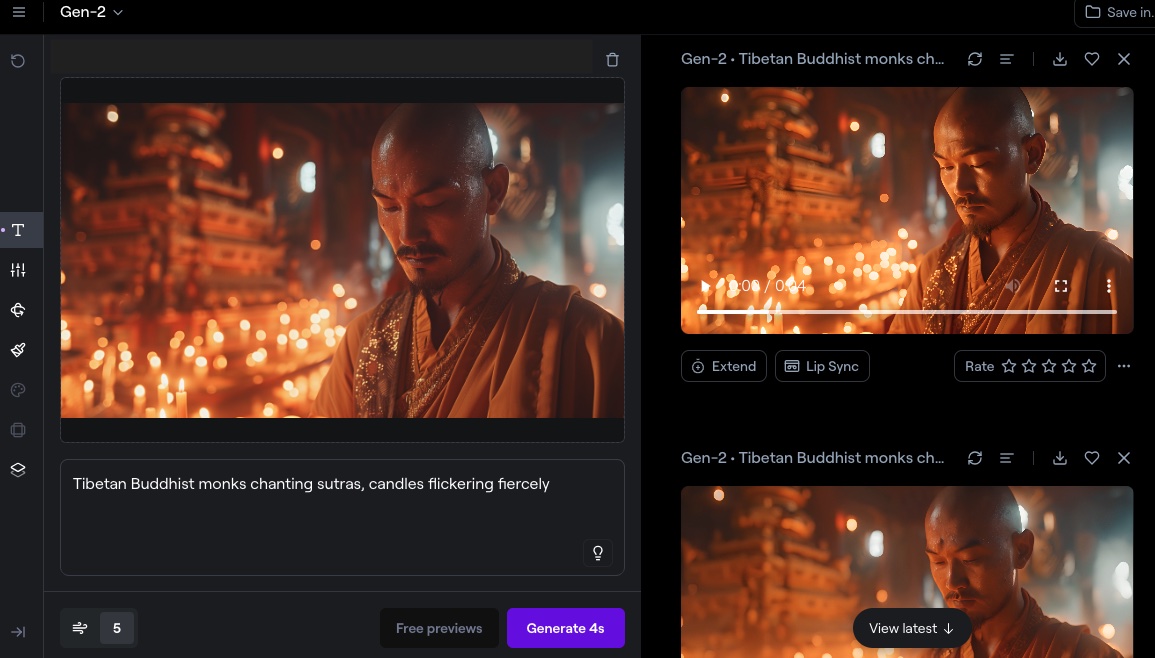
11. 生成された動画は右側に表示されます。

このような動画が生成されました。
ろうそくがきちんとゆらめいています。お経を唱えている様子はありませんが・・・。
画像から動画を生成(カメラモーションでの指示)
次は、カメラモーションを使って動かしてみます。
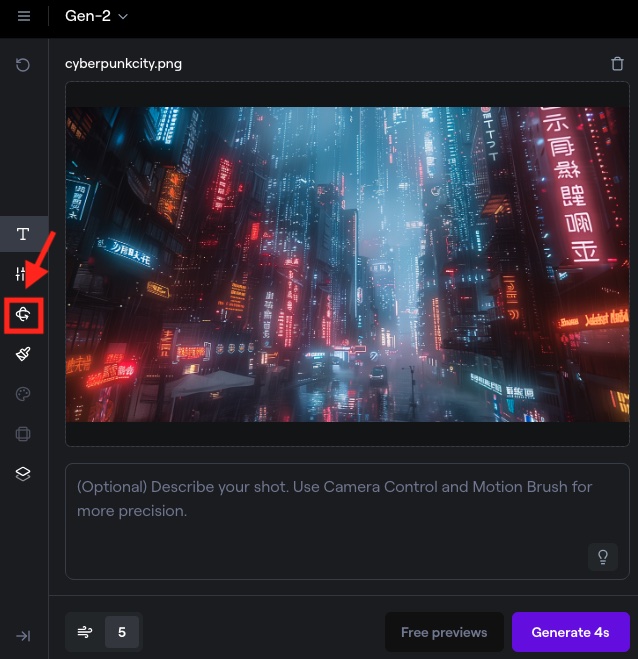
1. この画像を使います。

2. 「カメラモーション」をクリックすると各種設定画面に切り替わります。

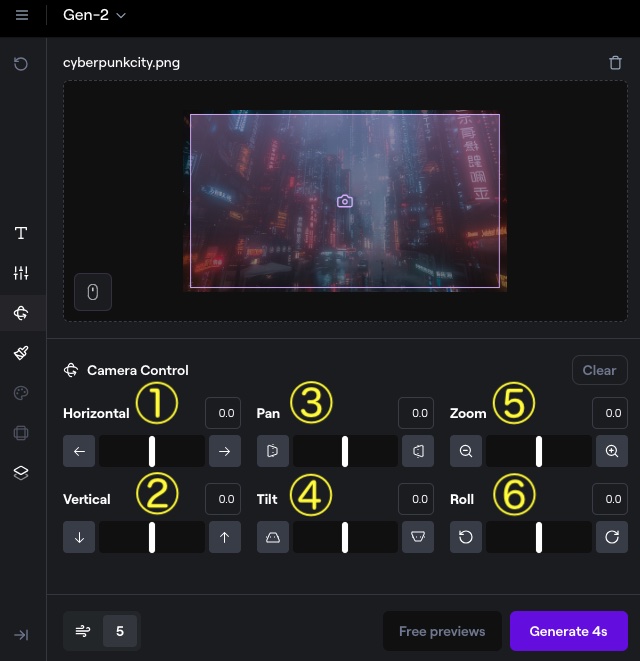
3. 各設定項目
①:左右の移動
②:上下の移動
③パン(カメラを左右に振る)
④ティルト(カメラを上下に振る)
⑤ズーム(被写体の拡大、縮小)
⑥ロール(カメラを傾ける)

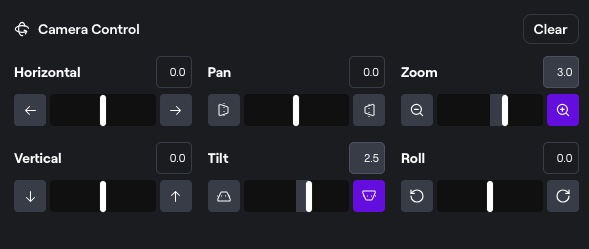
4. 今回は、ティルトを+2.5(アップ)とズームを+3.0(イン)を設定します。

このような動画が生成されました。
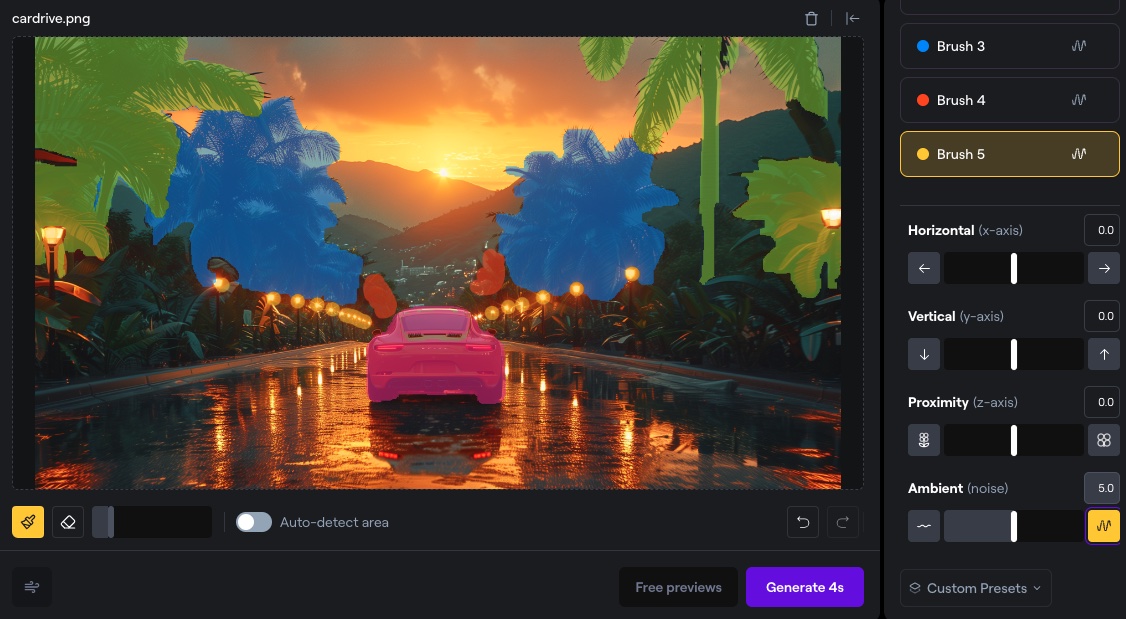
画像から動画を生成(モーションブラシでの指示)
モーションブラシは、画像の一部のみを指定して、様々な動きをつけることができます。
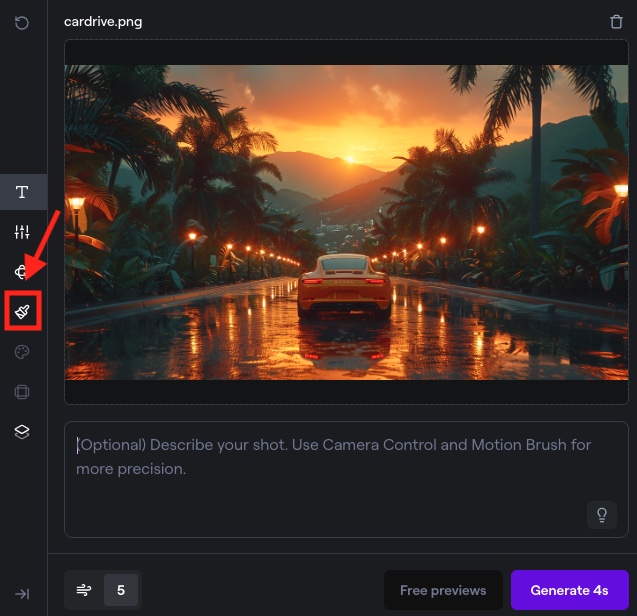
1. この画像を使って動かしてみましょう。
「モーションブラシ」をクリックすると各種設定画面に切り替わります。

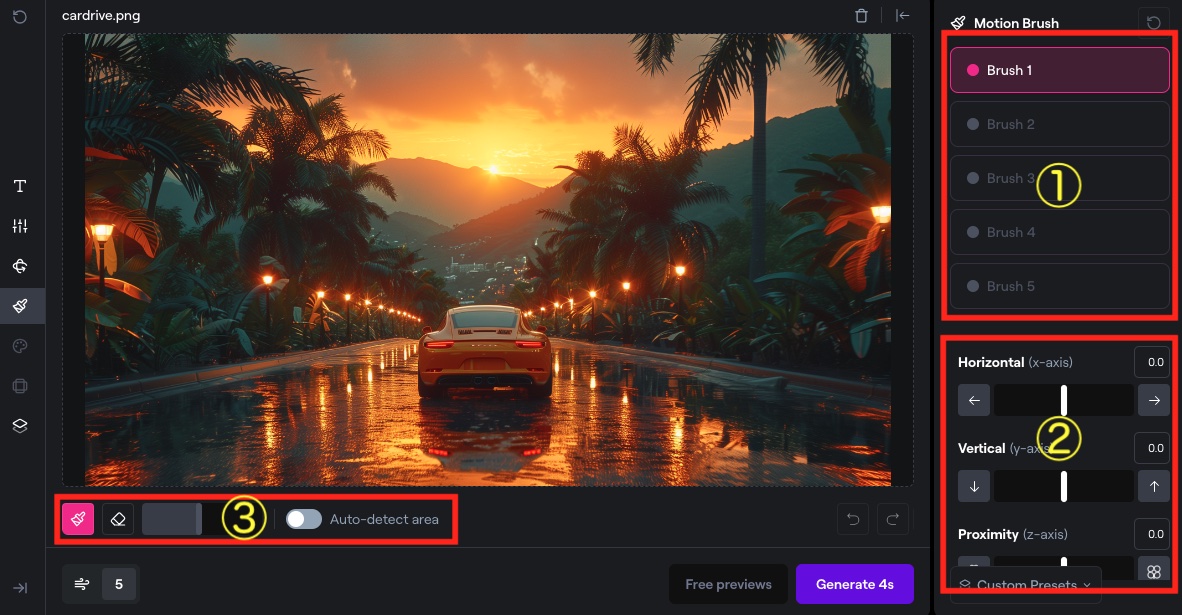
2. 操作パネル
①:ブラシは5つあり、最大5つの動きを指定することが可能です
②:各ブラシで指定した箇所の動きを指定します
③:ブラシの大きさを設定します。「Auto-detect area」を有効にすると、自動で範囲を選択してくれるので便利です。

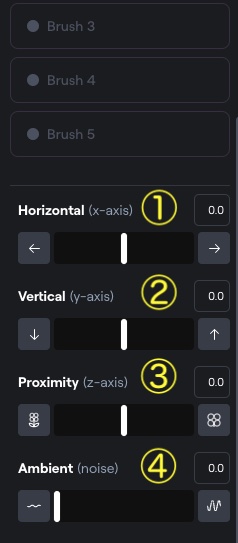
3. 動きの種類は4つ。
①:左右の移動
②:上下の移動
③:前後の移動(拡大、縮小)
④:ゆらぎとか振動

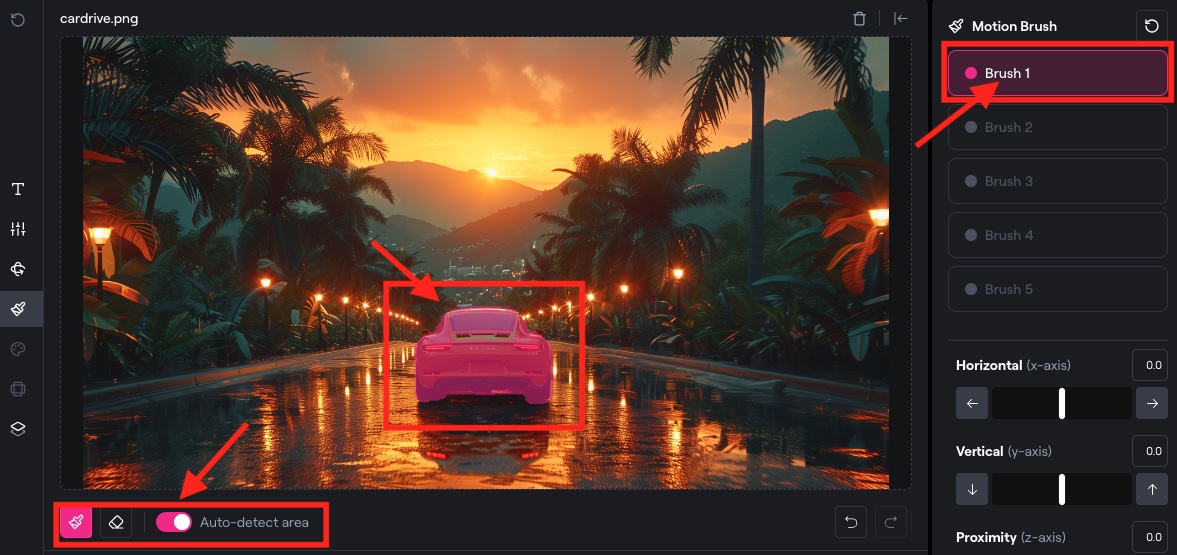
4. 動かす場所を選択。
①「Brush1」を選択
②「Auto-detect area」を有効化
③:車をクリック

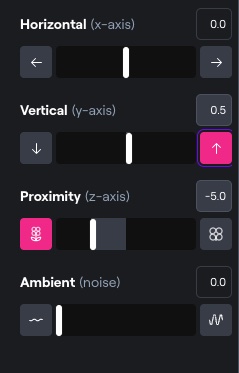
5. 車を画面奥に向かって進めます。
「Proximity」を小さくして、「Horizontal」を少しだけ上方向にします。

6. 他のブラシも使って設定していきます。
・「Brush1」は車を奥に動かします。
・「Brush2」は手前の木を「Ambient」で大きく揺らがせます。
・「Brush3」はその奥の木を「Ambient」で中程度揺らがせます。
・「Brush4」は一番奥の木を「Ambient」で少し揺らがせます。
・「Brush5」は街灯を「Ambient」でチカチカさせます。

このような動画が生成されました。
このように、「Runway Gen-2」では様々な方法で画像を動かすことができます。
色々と設定を変更してみて、最適な動画が生成できるよう試してみてください。
次回は「音楽生成AI”Suno”で音楽・BGMを作る」について解説していきます!








コメント
コメント一覧 (5件)
[…] 【AI映画制作講座】第4回: Runway Gen-2による動画生成 2024年7月24日 […]
[…] 【AI映画制作講座】第4回: Runway Gen-2による動画生成 […]
[…] 【AI映画制作講座】第4回: Runway Gen-2による動画生成 2024年7月24日 […]
[…] 【AI映画制作講座】第4回: Runway Gen-2による動画生成 […]
[…] 【AI映画制作講座】第4回: Runway Gen-2による動画生成 2024年7月24日 […]