今回は、第6回「Midjourneyの使い方:応用編」として、思い通りの画像を生成するための実用的な方法について解説をしていきます。
Midjourneyの基本的な使い方については、第3回を確認してください。
MidjourneyはWeb版が使いやすい
Midjourneyは、Discordを通じて使うことになるのですが、このDiscordの画面が使いにくいなと感じている方もいるのではないでしょうか。
そのような場合は、とりあえず画像を100枚生成してみてください。
そうすれば、Web版が使えるようになります。このWeb版は非常に使いやすい!
Discordのプロンプト入力欄に「/info」と入力すると、現時点で何枚生成しているのか分かります。
使えるようになったら、こちらにアクセスしてログインしてください。
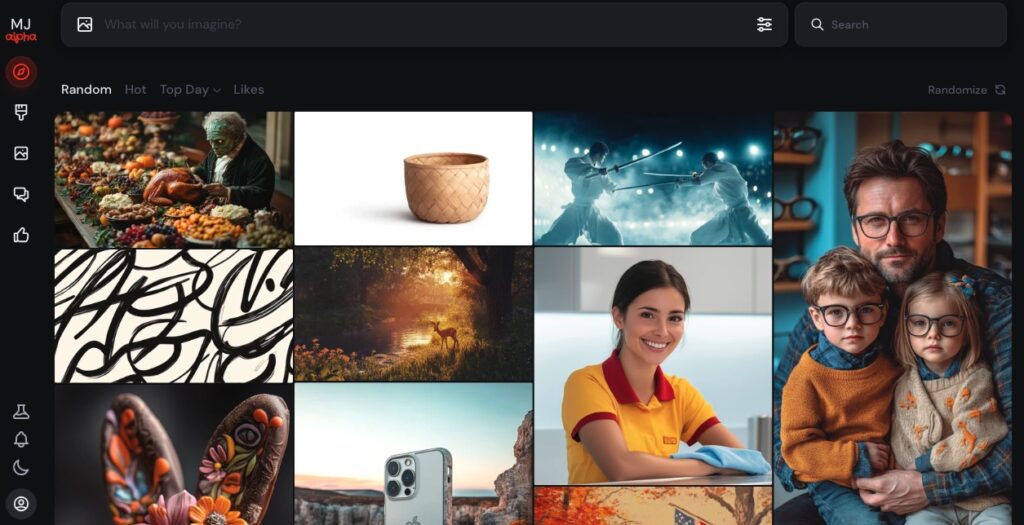
メインの画面はこのようになっています。他の人が生成した画像のギャラリーとなっています。

「Create」をクリックして生成を始めます

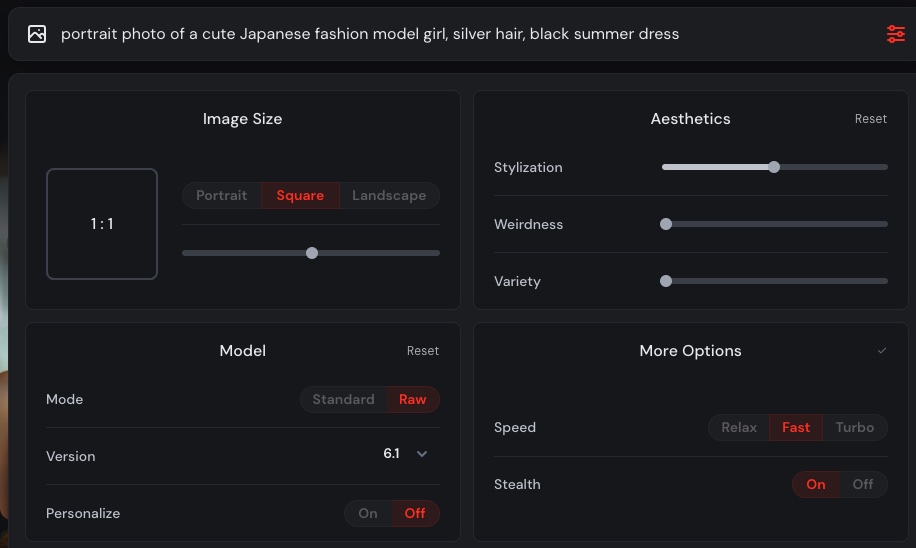
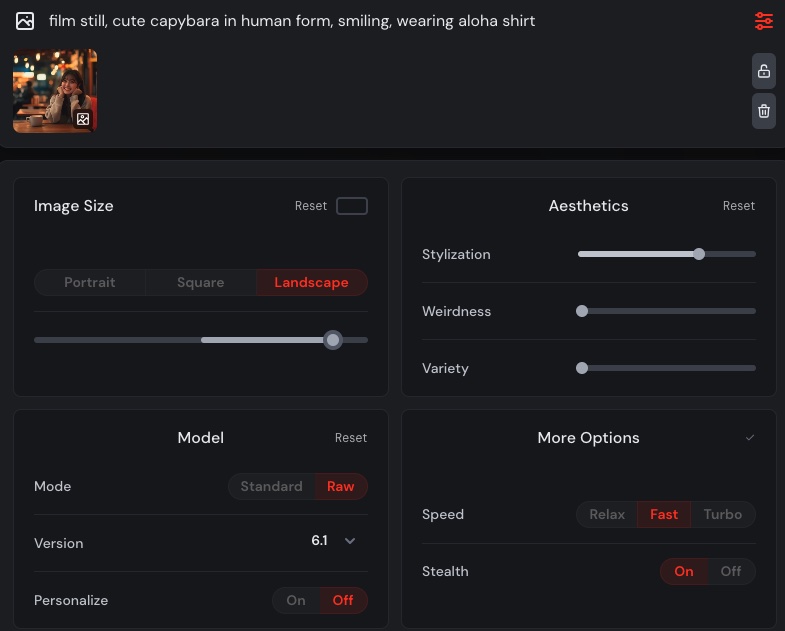
画像生成する時の設定
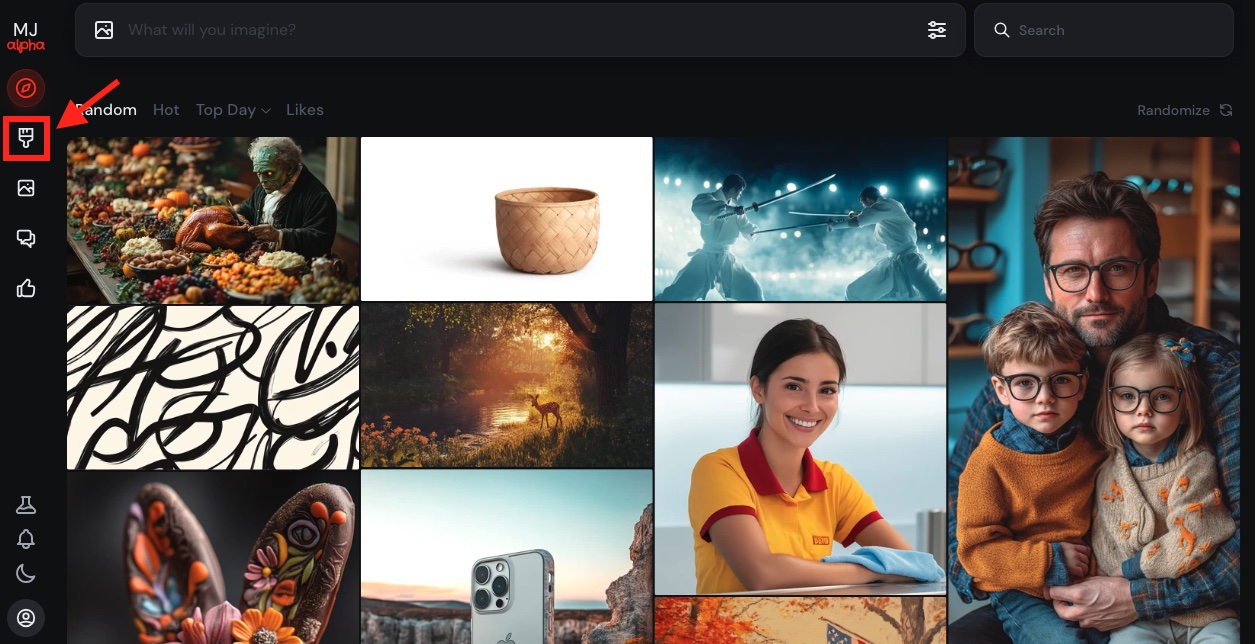
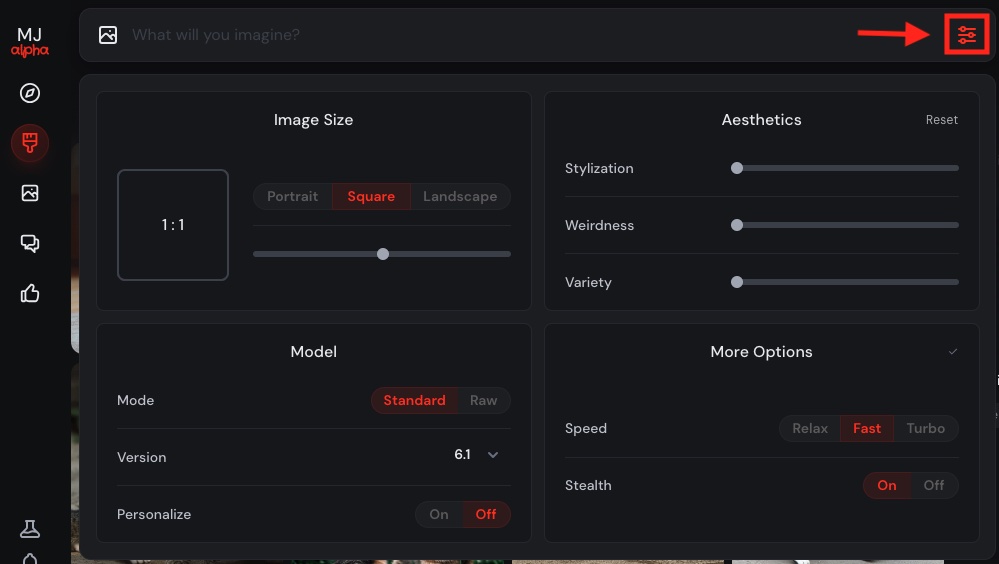
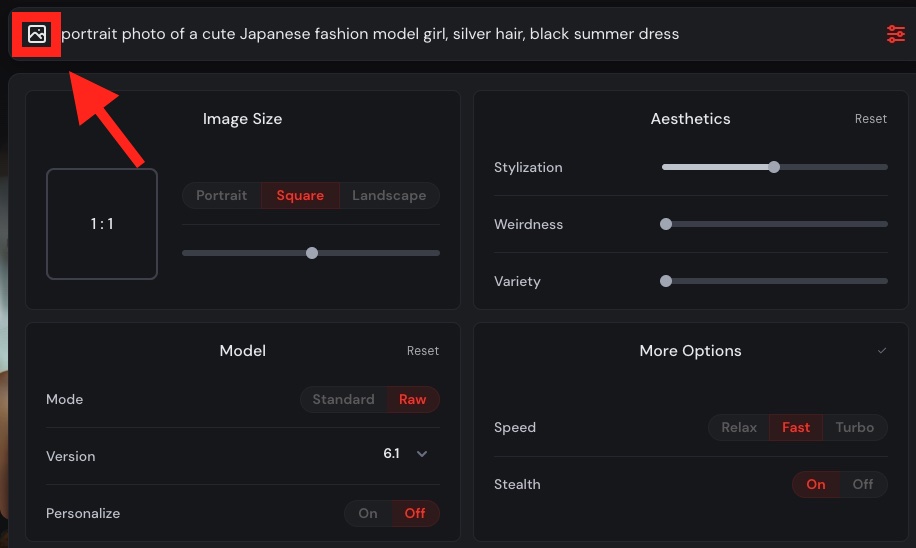
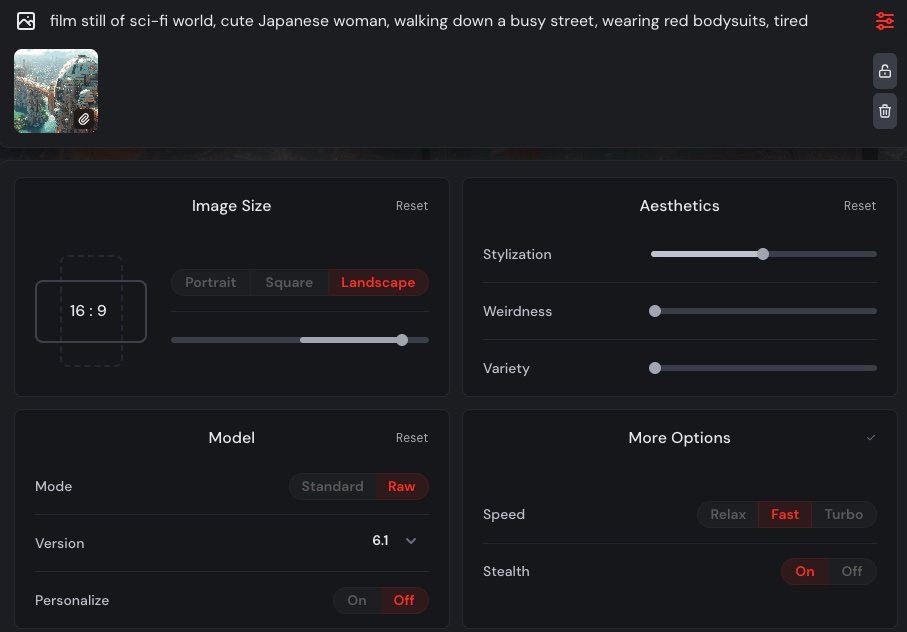
画像生成する時の各種設定は、ここをクリックして表示させます


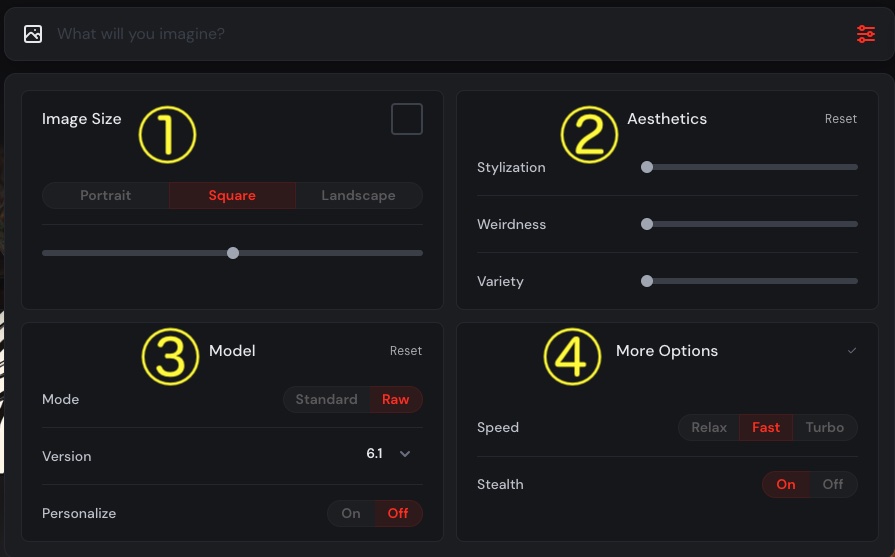
| ①Image Size |
| 画像のアスペクト比を設定します。 |
| ②Aesthetics | |
| Stylization | これは生成される画像の創造性の高さを設定します。数値を大きくするとMidjourney側で”芸術性が高い”と考えられる画像にしてくれます。 |
| Weirdness | 奇妙さユニークさを調整します。数値を大きくすると”なんだか変な感じ”の画像を生成してくれます。 |
| Variety | 画像の生成時、同時に4枚画像が生成されるのですが、4枚それぞれの画像の統一感を調整します。数値を大きくすると”バラバラな感じ”の画像を生成してくれます。 |
| ③Model | |
| Mode | 「Raw」では、「Standard」に比べてよりプロンプトに忠実な画像が生成されます。 |
| Version | 基本的には最新バージョンにしておけば良いでしょう。アニメやイラスト調の画像を生成する場合は「Niji」を選択します。 |
| Personalize | 自分好みの画像スタイルにするかどうかを選択します。この機能を使うためには事前に「Rank Image」で好みの画像を選択しておく必要があります。 |
| ④More Options | |
| Speed | 画像生成の速度を設定します。速く設定するとクレジットを多く消費するのでデフォルトのままでいいでしょう。「Ralax」モードはスタンダードプラン以上で選択可能です。 |
| Stealth | 生成した画像をギャラリーで公開するかどうかを設定します。プロプラン以上で選択可能です。 |
まずはこのようなプロンプトと設定にして画像を生成してみます


画像を修正する時の設定
とりあえずは画像を生成することができました。今度はこの画像を修正していきます。
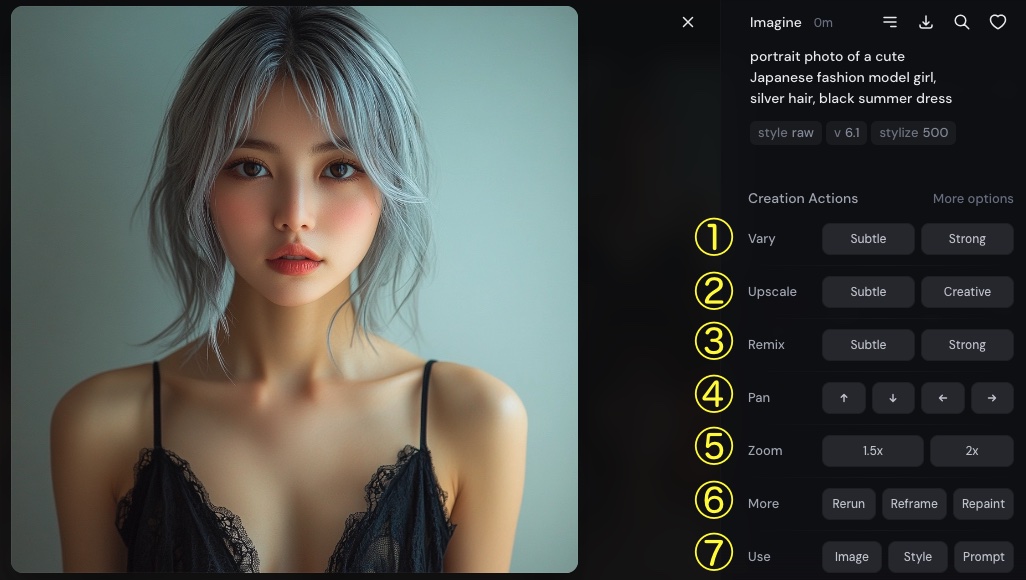
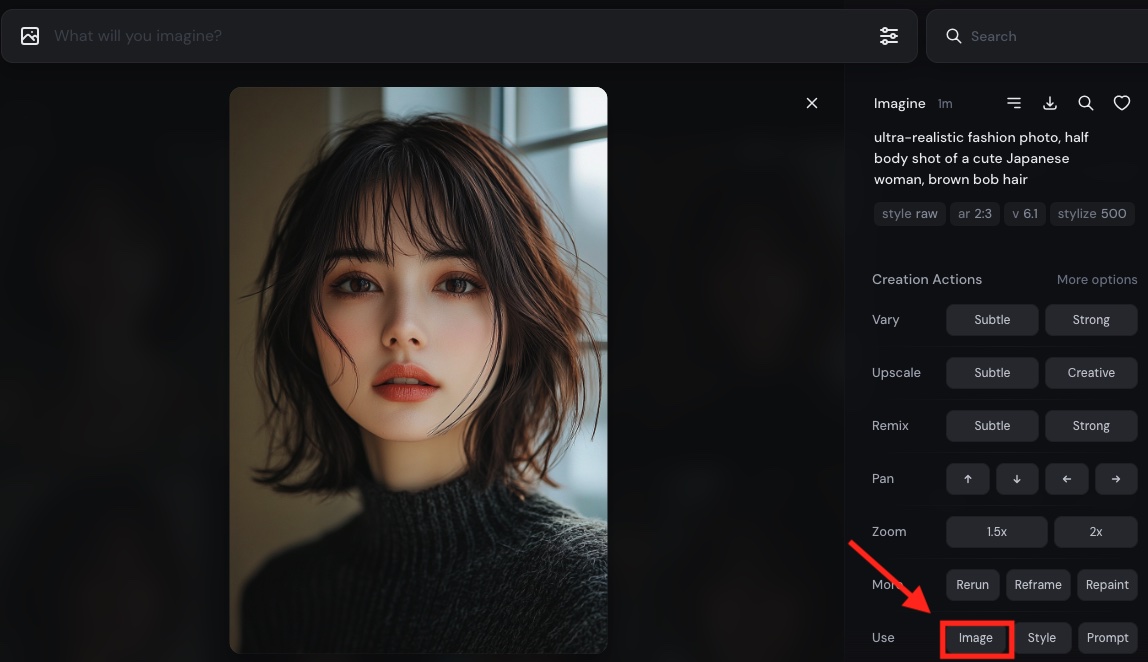
画像をクリックすると詳細が表示されます。
右側のパネルに修正するための項目が並んでいます。

| ①Vary | 画像のバリエーションを生成します。 “Subtle”は元画像からの変化少なめ、”Strong”は変化大きめになります。 |
| ②Upscale | 画像を高画質(2倍)にします。 “Subtle”は元画像からの変化少なめ、”Strong”は変化大きめになります。 |
| ③Remix | 現在の画像を元にプロンプトを追加・修正して画像を再生成します。 |
| ④Pan | 画像を上下左右の方向に拡大します。 |
| ⑤Zoom | 画像を1.5倍と2倍にズームアウトして拡大します。 |
| ⑥More | 「Return」は再生成を行います。 「Reframe」はアスペクト比の変更やZoomの設定を行います。 「Repaint」は画像の一部分を修正して、追加や削除を行います。 |
| ⑦Use | 現在の画像を参照して新たに画像を生成します。 「image」を参照する、「style」を参照するという方法があります。 「Prompt」はプロンプトを再利用します。 |
画像を元に新たな画像を生成する
Character Reference
このCharacter Reference(キャラクターリファレンス)の機能は、AI映画制作にとって非常に重要です。この機能により同じ顔のキャラクターで様々な画像を生成することができるようになりました。
元画像をどれだけ反映させるかの度合いは「–cw {数値}」で調整します。数値は0から100までが指定できます。
0にすると顔のみが画像に反映され、値が高いほど顔、髪型、服装が同じになっていきます。値を指定しない場合は、デフォルト値(100)となります。
A. 参照画像をPCからアップロードする場合。
プロンプト入力欄の右側の「画像」のアイコンをクリックして画像をアップロードします。

B. 生成した画像を参照する場合。
生成した画像の詳細画面から「image」をクリックします。

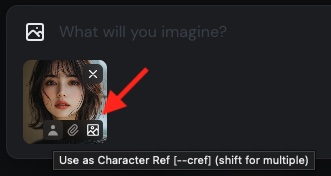
セットされた画像のこの部分にマウスオーバーすると、アイコンが3つ現れます。
一番左の人型のアイコンを選択します。

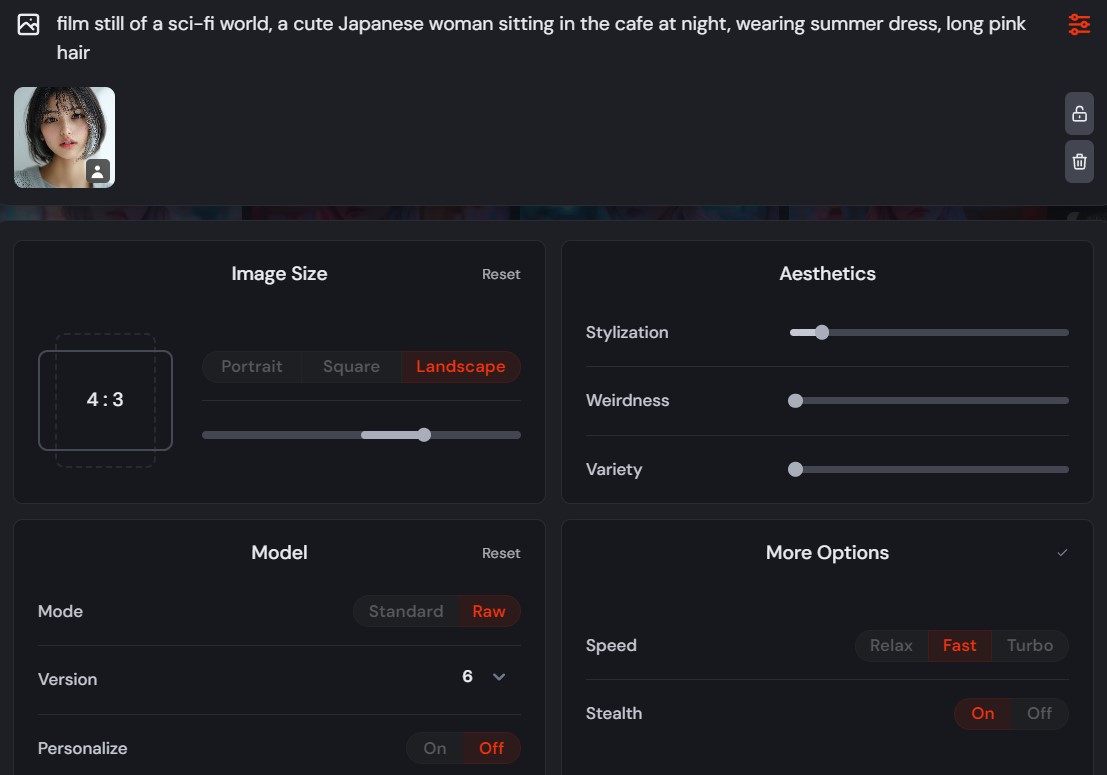
今回はこのようなプロンプトにしてみます。
「film still of a sci-fi world, a cute Japanese woman sitting in the cafe at night, wearing summer dress, long pink hair」





CWの数値が大きいほど(最大が100でデフォルト値)、元画像の顔、髪形、髪色が忠実に再現されます。数値が小さくなるほど、プロンプトの指示(ピンクのロングヘアー)が効いてきます。顔は微妙になってきますが。
Style Reference
元画像のスタイル(色合い、雰囲気や照明効果)に似せた画像を生成することができます。
元画像をどれだけ反映させるかの度合いは「–sw {数値}」で調整します。
数値は0から1000までが指定でき、値を指定しない場合は、デフォルト値(100)となります。
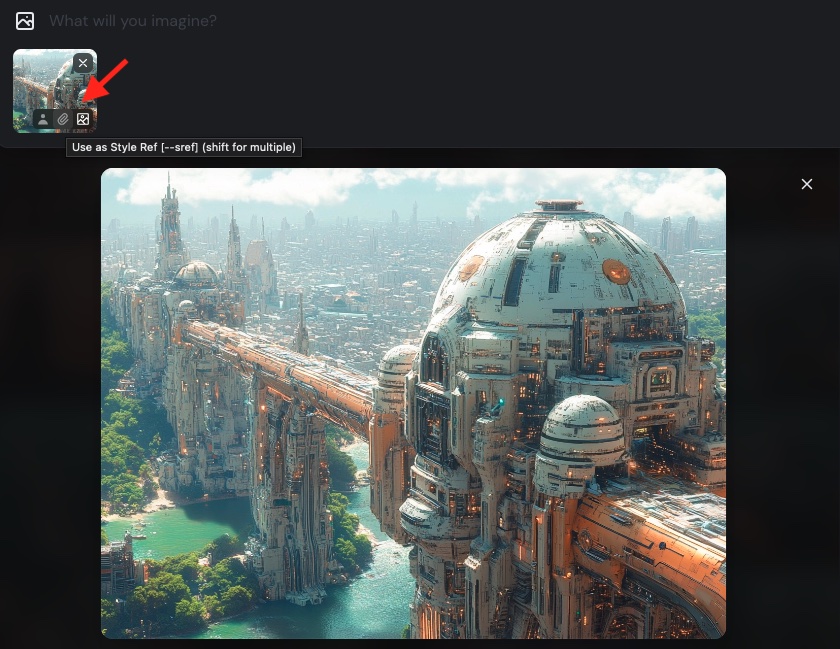
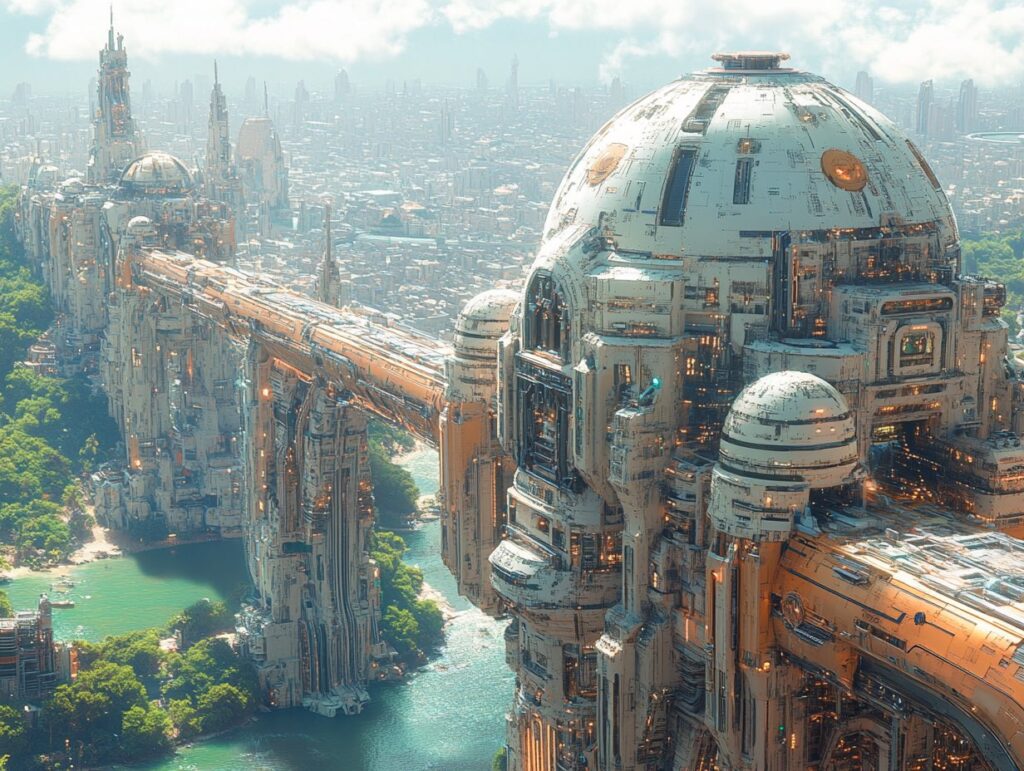
今回はこの画像を使用します。
真ん中のクリップのアイコンを選択します。

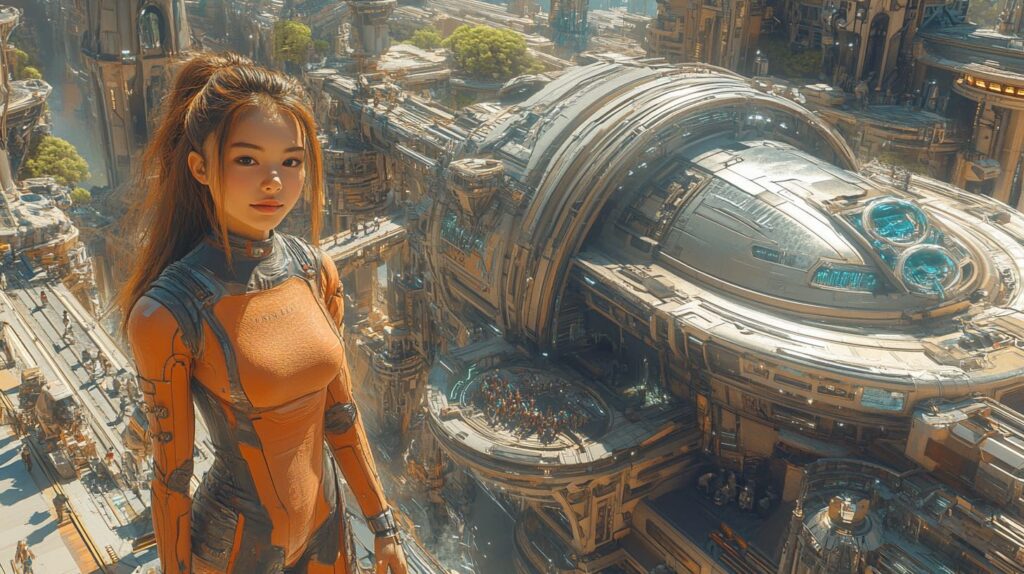
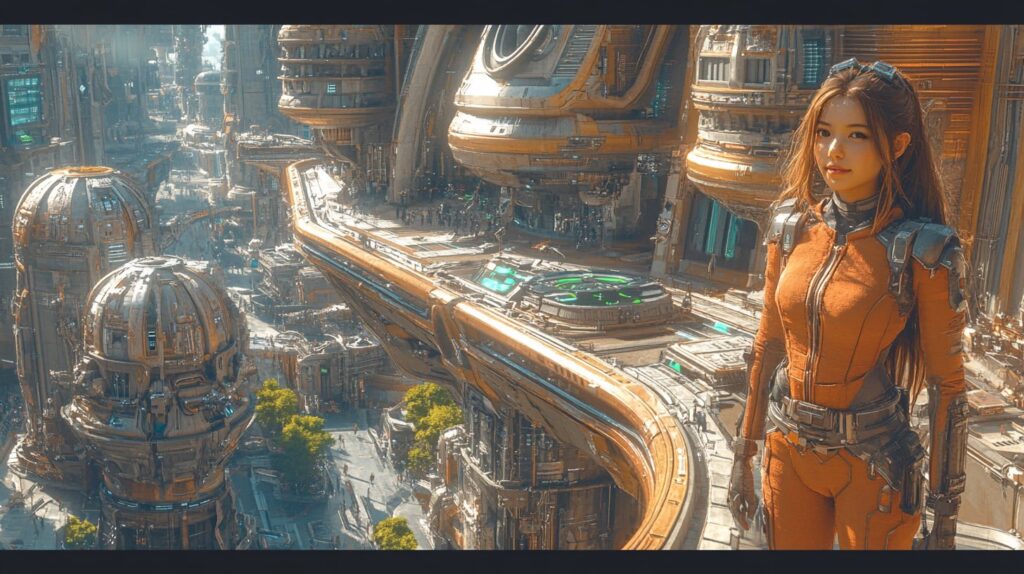
このようなプロンプトにしてみます。
「film still of sci-fi world, cute Japanese woman, walking down a busy street, wearing a red bodysuit, tired」





Image Prompts
元画像の構図や構成を、生成される画像に取り込むことができます。
元画像をどれだけ取り込むかの度合いは「–iw {数値}」で調整します。
数値は0から3までが指定できます。値を指定しない場合は、デフォルト値(1)となります。
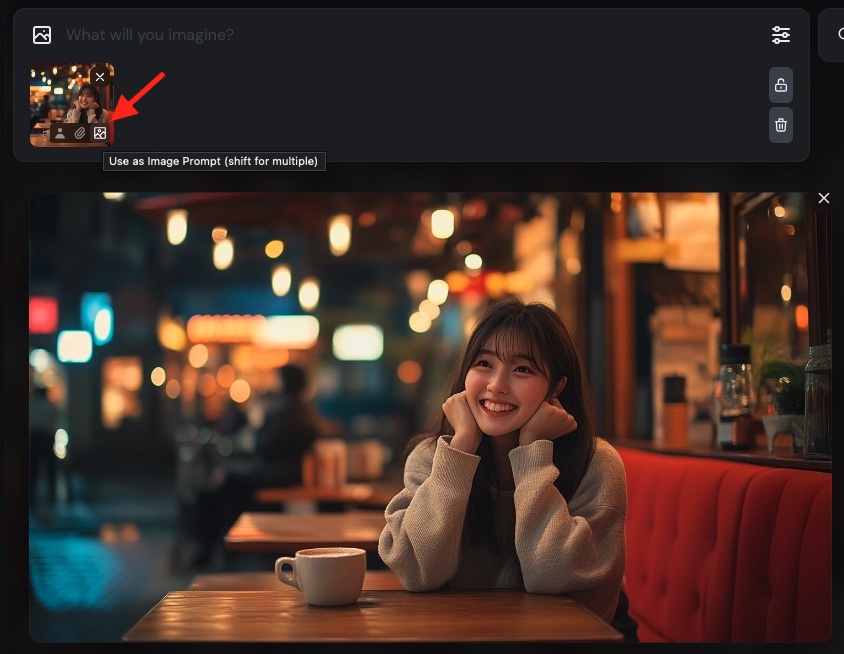
今回はこの画像を使用します。
一番右の画像のアイコンを選択します。

このようなプロンプトにしてみます。
「film still, cute capybara in human form, smiling, wearing aloha shirt」





次回は、Runway Gen-3による動画生成について解説していきます。








コメント
コメント一覧 (3件)
[…] あわせて読みたい 【AI映画制作講座】第6回: Midjourneyの使い方:応用編 今回は、第6回「Midjourneyの使い方:応用編」として、思い通りの画像を生成するための実用的な方法について […]
[…] 【AI映画制作講座】第6回: Midjourneyの使い方:応用編 2024年8月5日 […]
[…] 【AI映画制作講座】第6回: Midjourneyの使い方:応用編 […]