画面が一通り出来上がったので、次の工程に進めます。
データベースの実装
ネットで調べていると、DDL(Data Definition Language:データ定義言語と呼ばれるSQL文)を作ってもらった方がよい、とありましたので、そのようにします。

資料を読み込ませているのに、出力されたものがなんか抜けが多いと感じます。
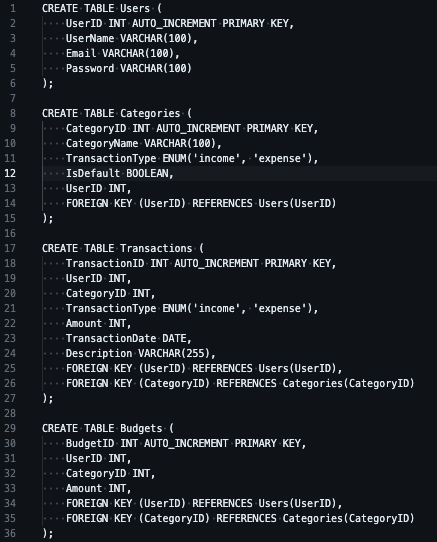
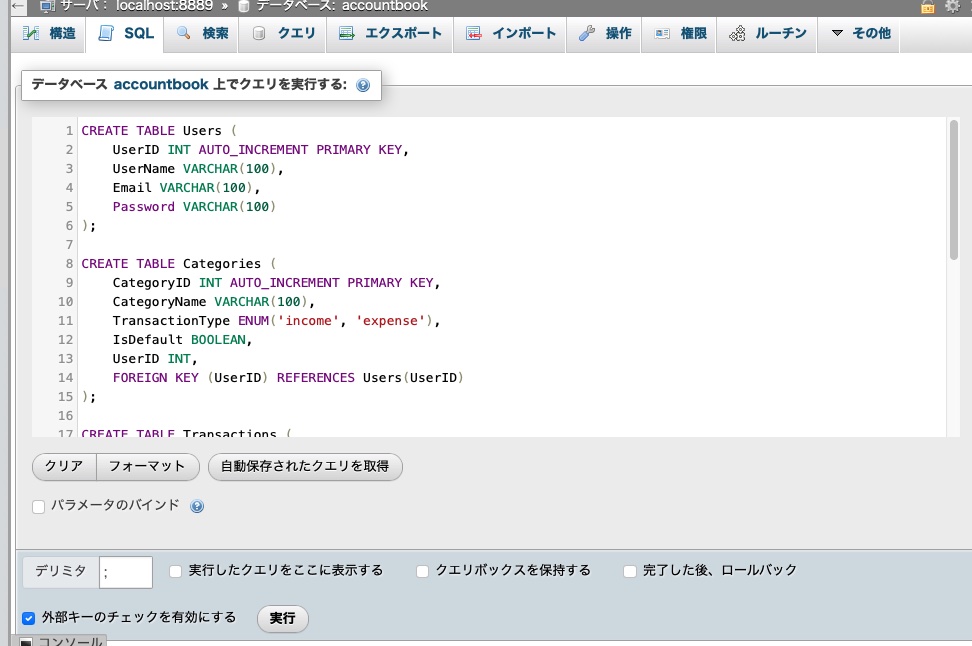
何度か修正した後のDDLはこれになりました。

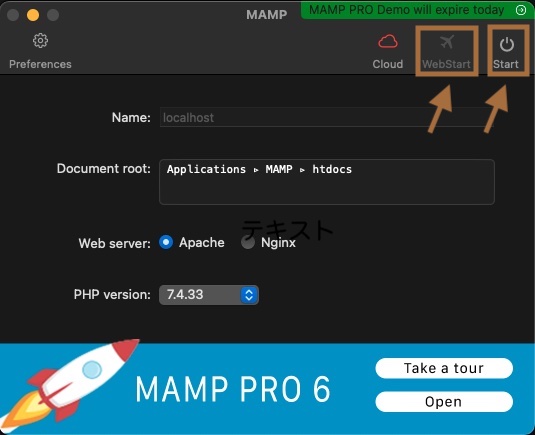
次に、インストールしておいたMAMPを立ち上げます。

ブラウザで管理画面が表示されますので、

phpMyAdminを開きます。

事前に”accountbook”というデータベースを作成しておきます。

DDLをコピペします。「実行」ボタンをクリック。

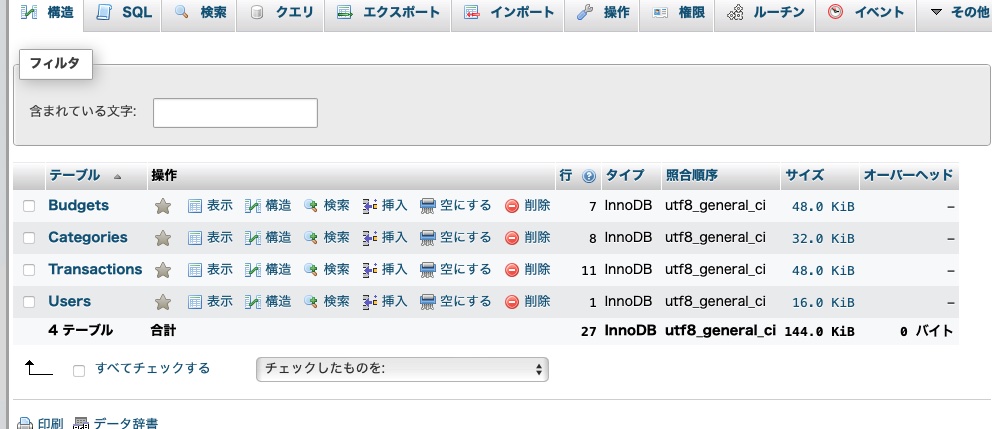
データベース上にテーブルが作られました。

それぞれのテーブルには適当にデータを入れておきます。その方が動きが分かりやすくなりますので。
データベースがつつがなく出来上がったので、次の工程に進めます。
PHPファイルの実装
さて、ここからいよいよプログラミングを行なっていきます。事前に作成したHTMLを読み込ませて、PHPを実装してもらいます。
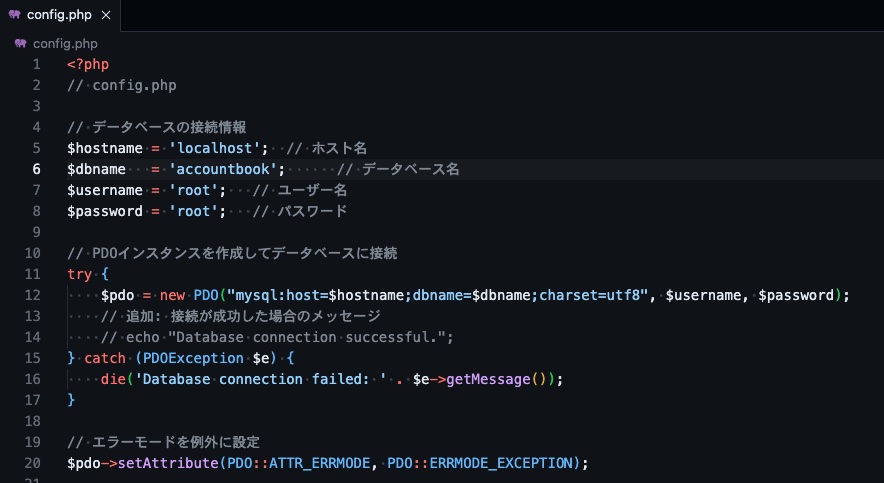
ちなみに、データベース接続用のファイル”config.php”は事前に作成しておきました。今回、基本的にファイルは分割しない方向ですが、全てのファイルに同じコードを書くのは面倒で無駄なので、これだけは分けるようにしました。

ダッシュボード画面ファイルの実装
まずは、ダッシュボード画面「index.php」から始めます。
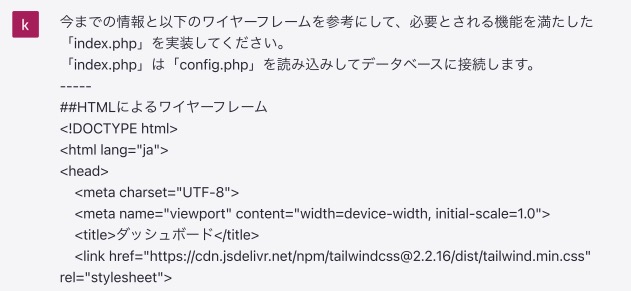
以下の様な入力をして、どのような出力が返ってくるか期待して待ちます。

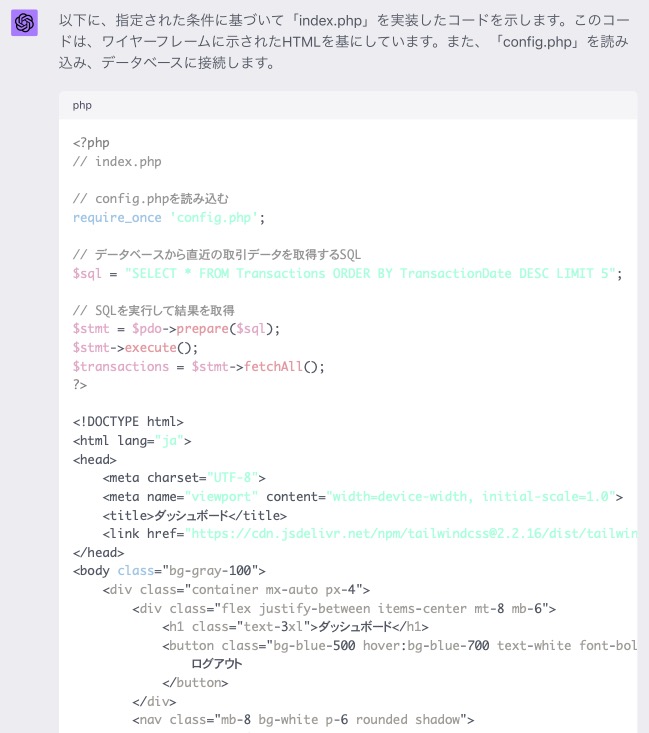
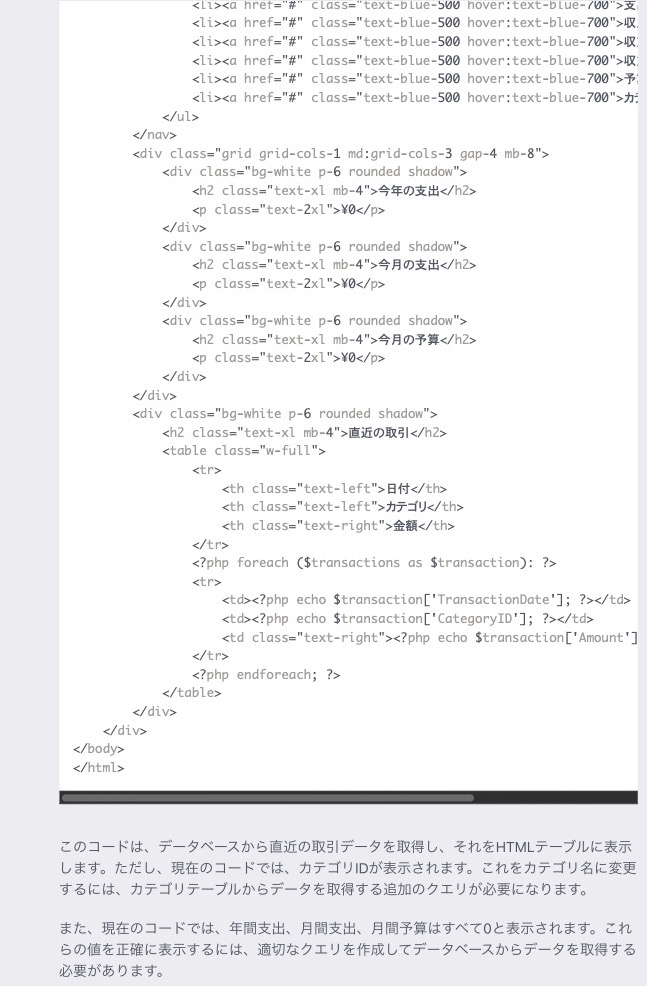
すると、以下のコードを出力してくれました。


なんとも中途半端な仕上がりです。PHPのコードがあるべき所にありません。
こちらの指示に問題があるのかもしれませんが、ちょっと期待はずれの感は否めません。
ここから、ひとつひとつ追加や修正を行なっていきます。まずは、「直近の取引」エリアから。
カテゴリー名を表示する場所に、カテゴリーIDの数字が表示されていたので修正します。
また、その取引が支出か収入かが分かる表示も追加します。

「年間支出、月間支出、月間予算」を表示するエリアに全くデータが表示されないので、修正します。

ここにきて、あれ?と気付く。
これらのデータを表示するためには、ユーザーごとに取引を区別する必要があるのではないかと。データを表示する機能が実装できていなかったのは、これが理由か。
期待はずれとか言って、申し訳なかったです。
そこでまず、新規登録画面とログイン画面の実装から始めることとしました。
この2つのファイルはすんなり完成して、データベースとの接続も問題なく確認できました。
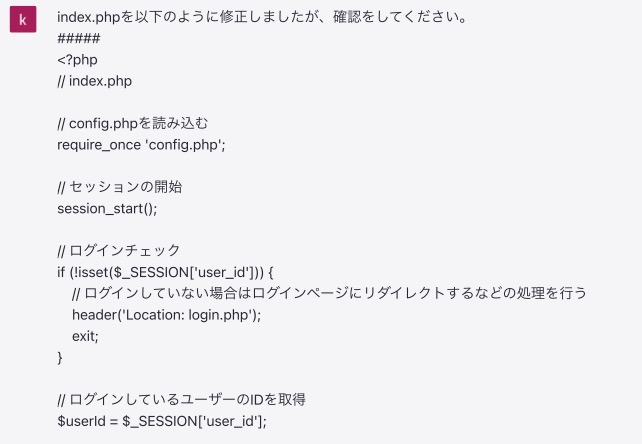
その後、index.phpにはセッションでログインしているユーザーのIDを取得するコードを追加しました。

ここまで完了したので、引き続きいくつかの修正を行なっていきました。
完成した画面はこのような感じです。

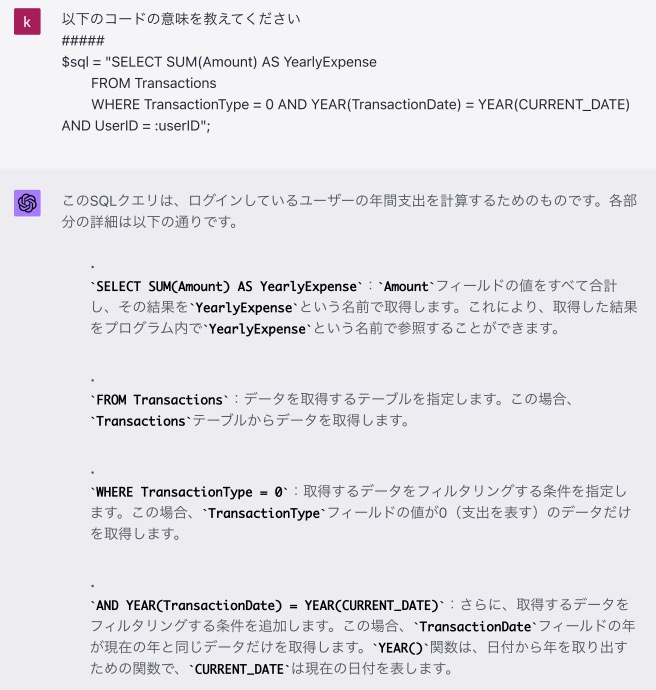
また、コードの意味が理解できない時は、聞いてみると詳しく説明してくれます。
手軽に何度でも聞くことが可能なので、一人でアプリを作っていても、挫折することなく進めることができます。

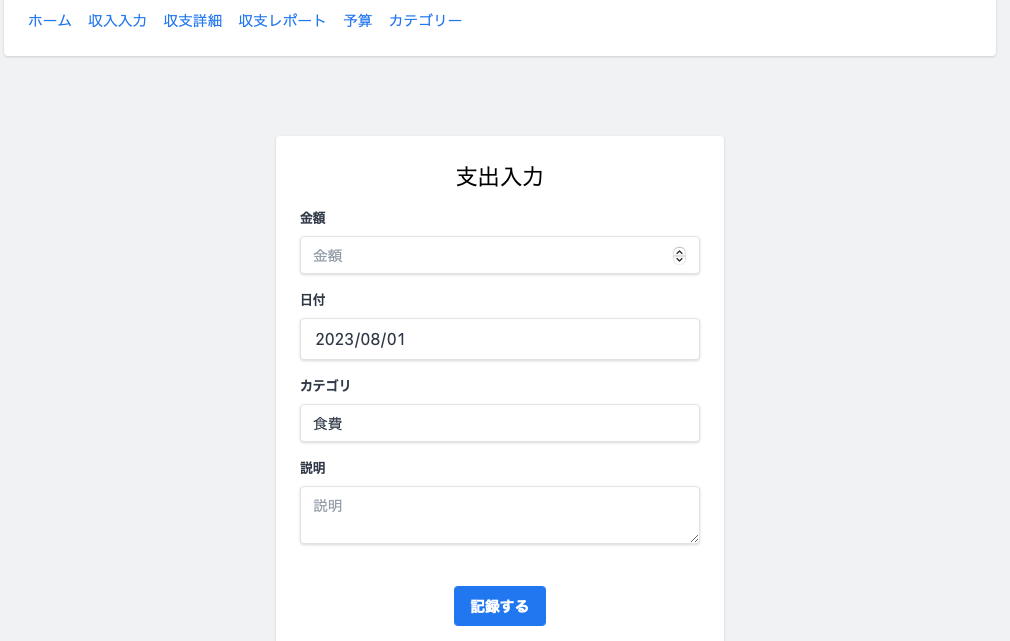
支出入力画面ファイルの実装
次に、支出入力画面「add_expense.php」にとりかかります。

時々、手抜きをしてコードを省略しようとするようです。その場合は「省略しない様に」と言えば、素直にちゃんと書き直します。

日付を入力するフォームには、デフォルトで今日の日付が入っていた方が便利なので、そのように修正。

修正をしてひとつ良くなったかと思うと、他に支障が出てきたりというケースが多く、すんなりとは進みません。

地道に問題箇所をひとつひとつ潰していき、なんとか支出入力画面の完成です。

その他の画面ファイルの実装
この後もひとつひとつ画面ファイルを実装していくのですが、同じような作業であまり面白くないので、内容は割愛します。
実装中のChatGPTとのやり取りをいくつか載せておきます。

「Transactions」テーブルの「CategoryID」を参照して「Categories」テーブルの「CategoryName」を取得して画面に表示させる、という機能はなかなか実装してくれませんでした。
気を抜くと「CategoryID」を表示して済ませようとしてきます。
一度指示して修正したのにかかわらず、次のファイルで同じようなことをしてくる。
なんなんだ、このやり方が気に入らないのか?
でも、こちらの仕様書やプロンプト文に問題があるのかもしれません。

多くのことを一度の実装するのは苦手みたいです。
「追加」「編集」「削除」ボタンは機能しません、って分かっているならやんなさいよ、と思います。

いやなんで「追加」の機能しか実装しないのよ。他に二つ残っているって分かっているでしょ、と思います。
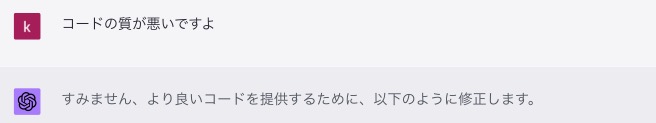
少々イラついてきたので、言葉が雑になります。

段々と命令口調になっていき…

あまりにも言うことを聞かないので、ちょっとキレる。
自分の技術力を棚に上げて他人のせいにするのは良くないことです。
非生産的なやり取りに心が折れそうになりながらも、この後も色々と会話を重ねながらファイルを実装していきました。









コメント